Jak uruchomić serwer Medusa na DigitalOcean Droplet & Easypanel - krok po kroku
Autor Grzegorz Tomaka
Autor Grzegorz Tomaka

Dowiedz się, jak zdeployować Medusa na DigitalOcean Droplet za pomocą Easypanel.
Medusa.js to open-source, self-hosted, headless commerce silnik, przeznaczony do budowania spersonalizowanych doświadczeń eCommerce.
Choć istnieje wiele sposobów na wdrożenie serwera Medusa, w Rigby uznaliśmy, że korzystanie z DigitalOcean Droplets z Easypanel jest bardzo wygodne do tworzenia naszych środowisk developerskich.
Celem tego poradnika jest przeprowadzenie Cię przez kroki konieczne do zdeployowania serwera Medusa na DigitalOcean Droplet za pomocą Easypanel.

DigitalOcean Droplet to skalowalna maszyna wirtualna działająca na platformie chmurowej DigitalOcean. Oferuje elastyczny sposób na wdrażanie aplikacji i stron internetowych, z możliwością wyboru z różnych rozmiarów i konfiguracji serwera. Droplety można szybko tworzyć, niszczyć i skalować, co czyni je idealnym wyborem dla projektów od małych osobistych blogów po duże aplikacje korporacyjne.

Easypanel to panel zarządzania oparty na Dockerze, który upraszcza zarządzanie serwerami i aplikacjami. Możesz o nim myśleć, jak o samodzielnie hostowanym Heroku, ułatwiającym wdrażanie aplikacji w różnych językach programowania bez większej wiedzy o administracji serwerem.
Upewnij się, że masz:

FROM node:latest
WORKDIR /app/medusa
COPY . .
RUN apt-get update && apt-get install -y python3 python3-pip python-is-python3
RUN yarn global add @medusajs/medusa-cli
RUN yarn
RUN yarn build
CMD medusa migrations run && yarn start
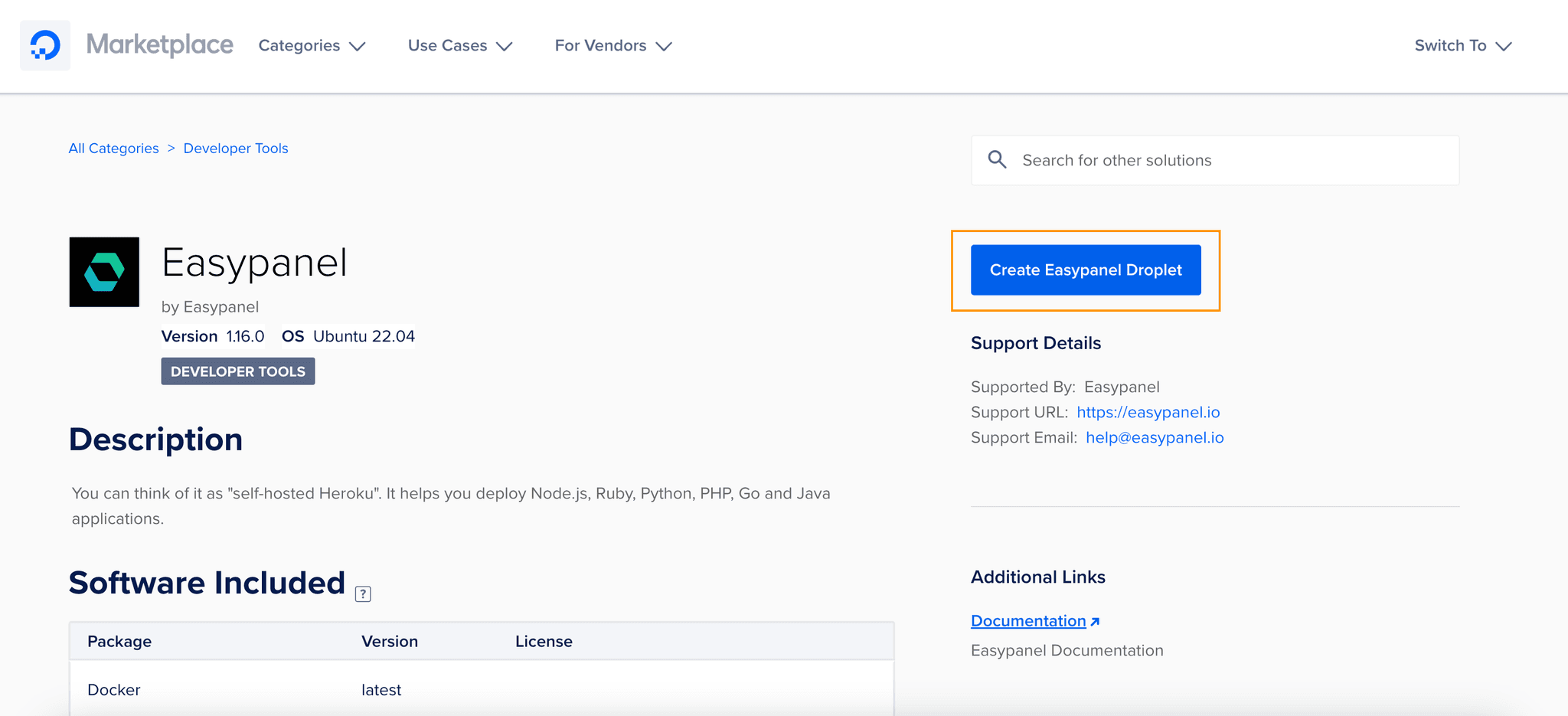
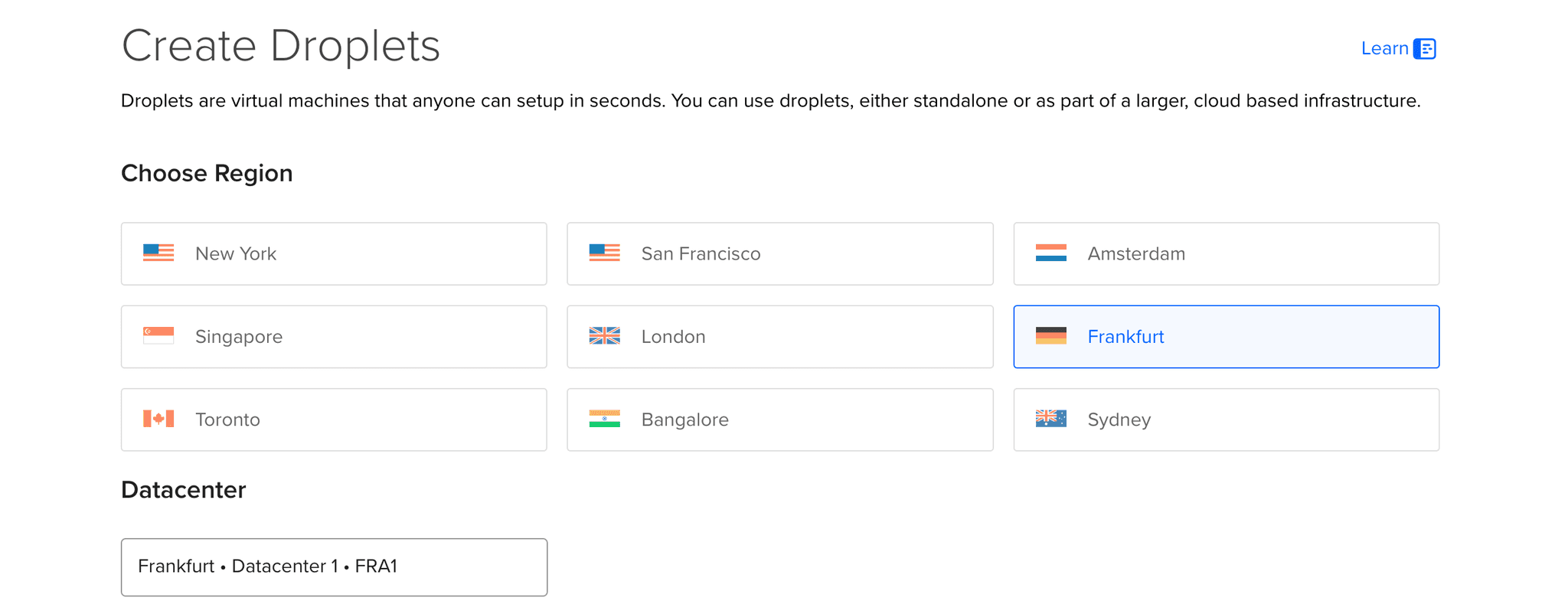
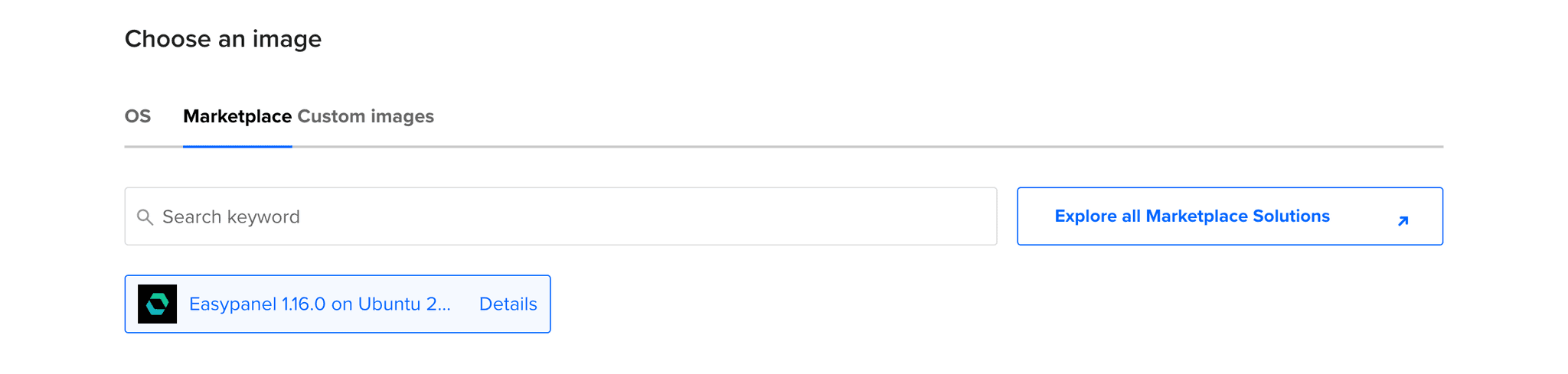
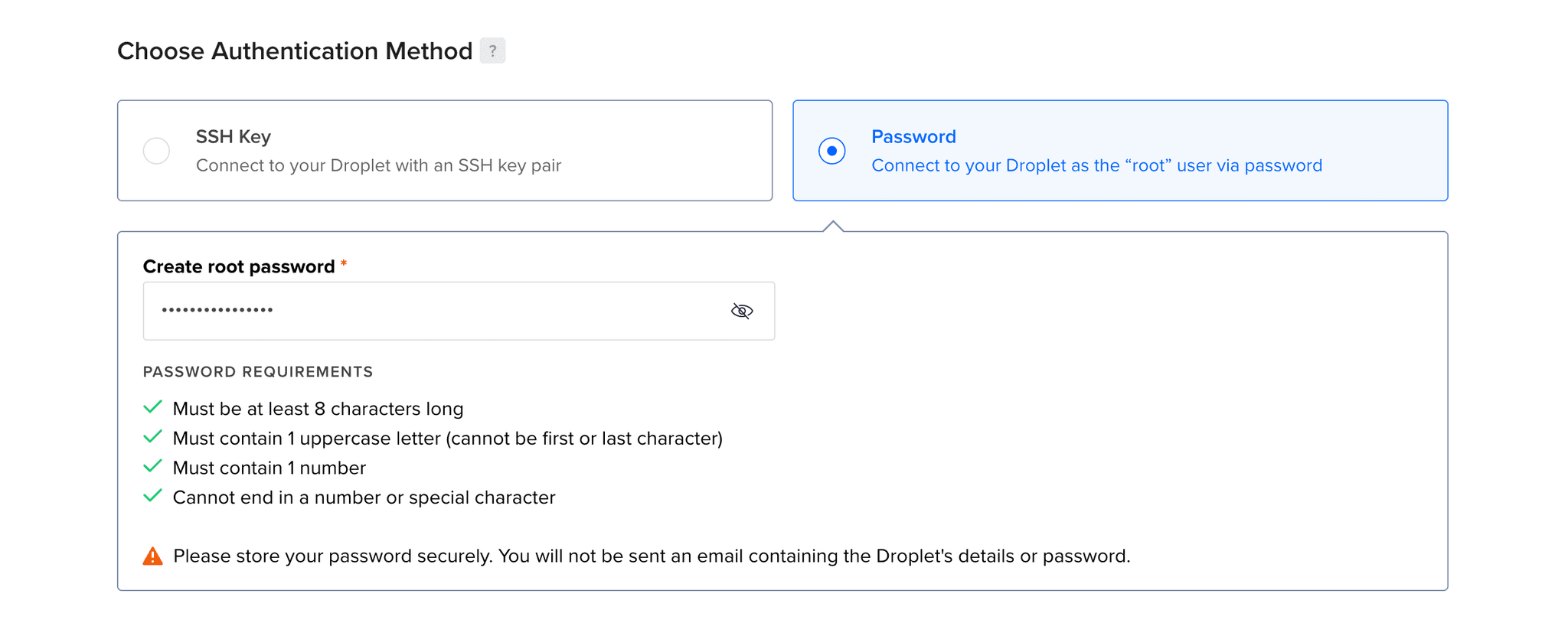
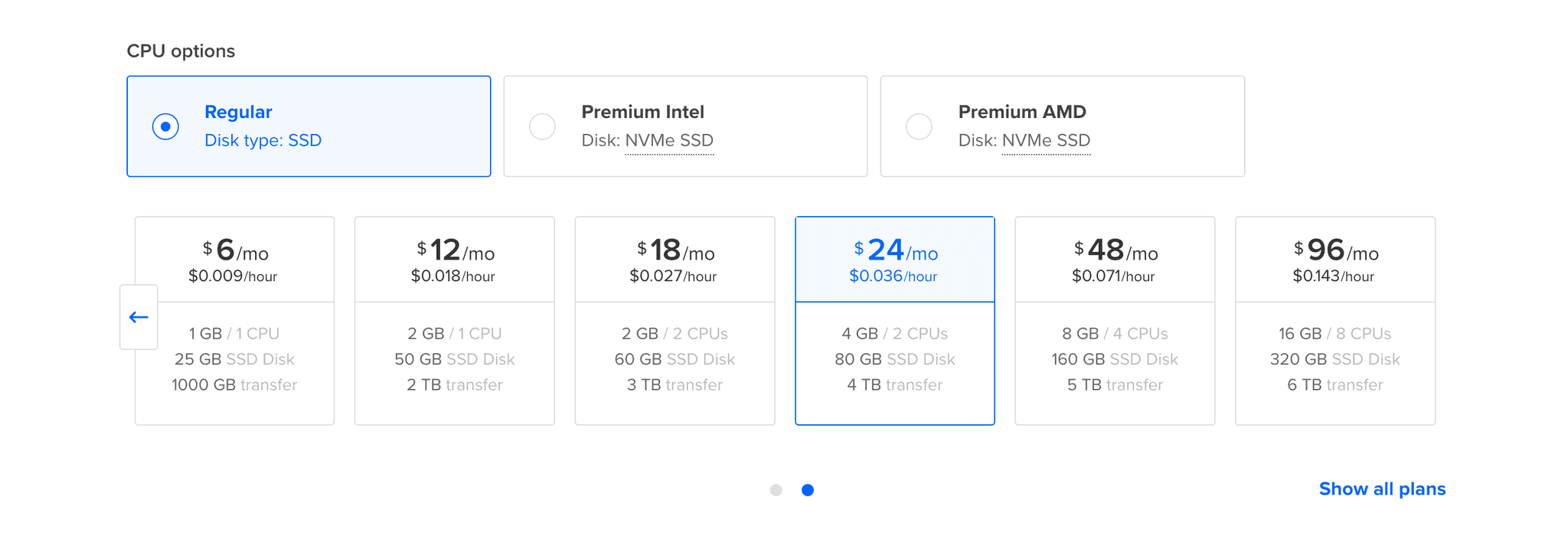
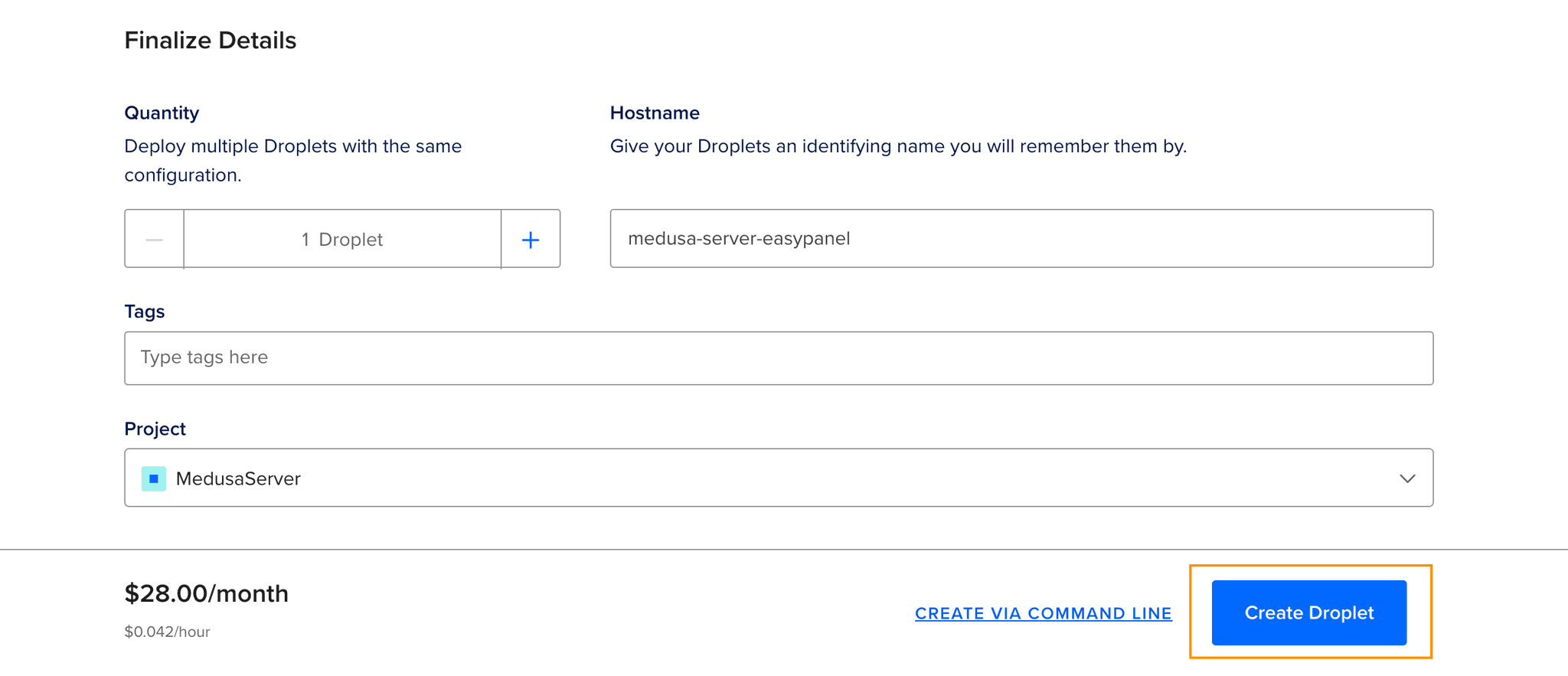
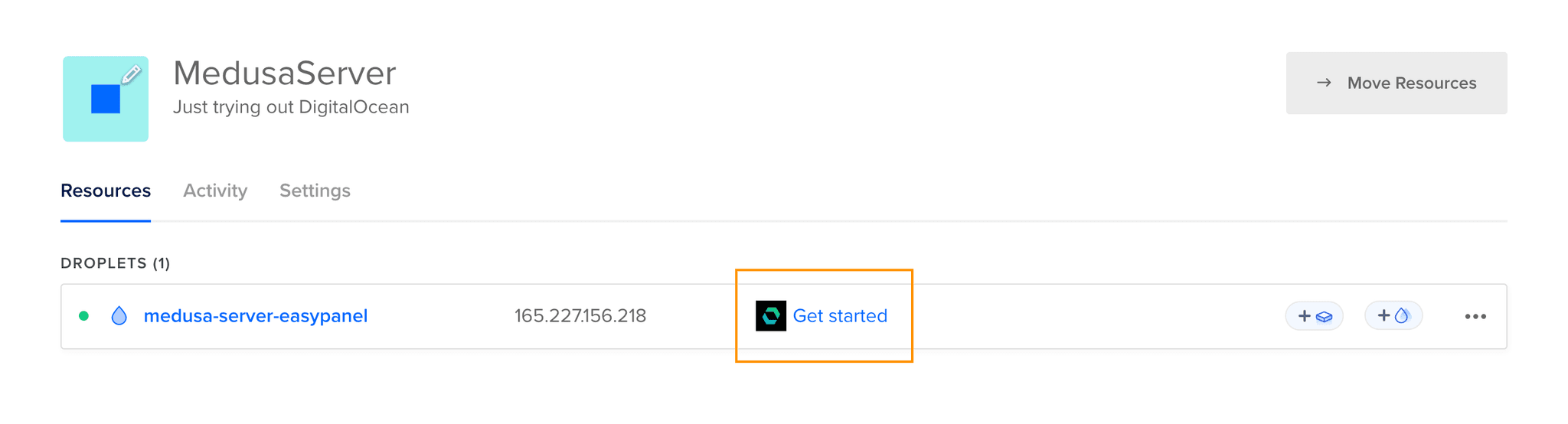
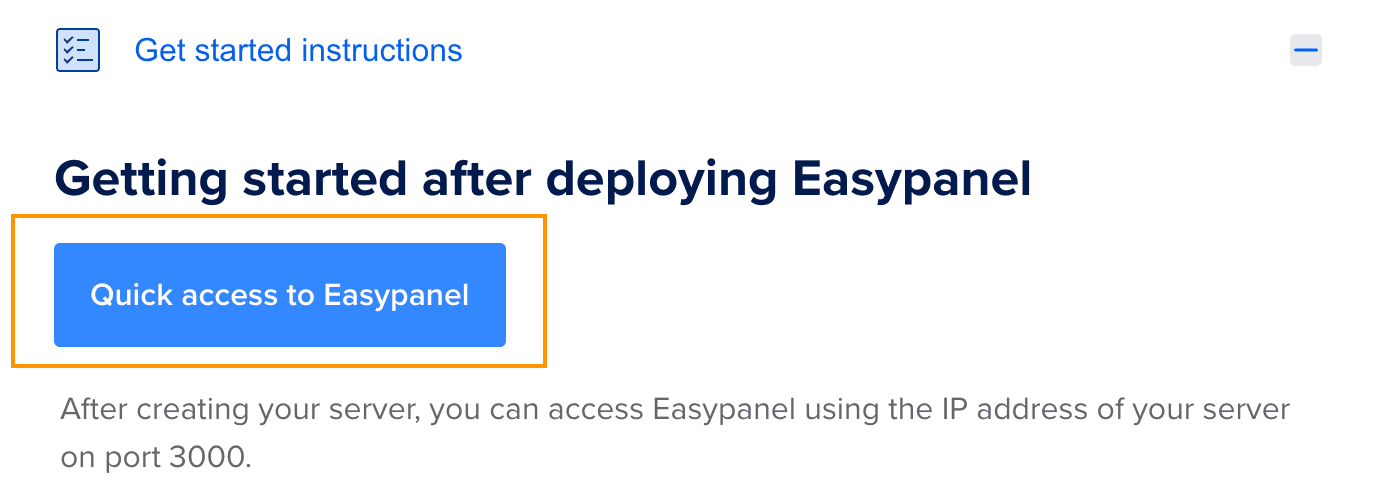
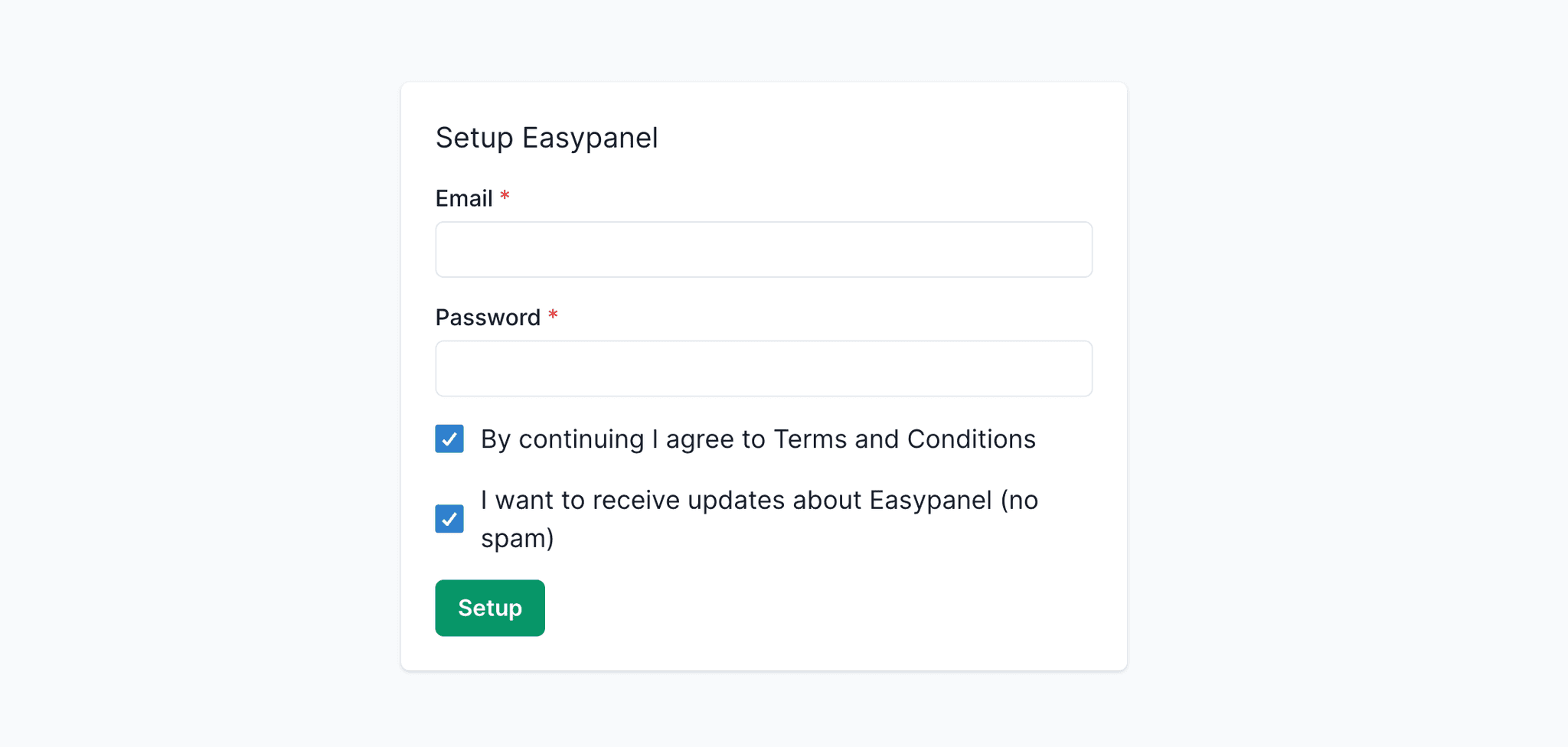
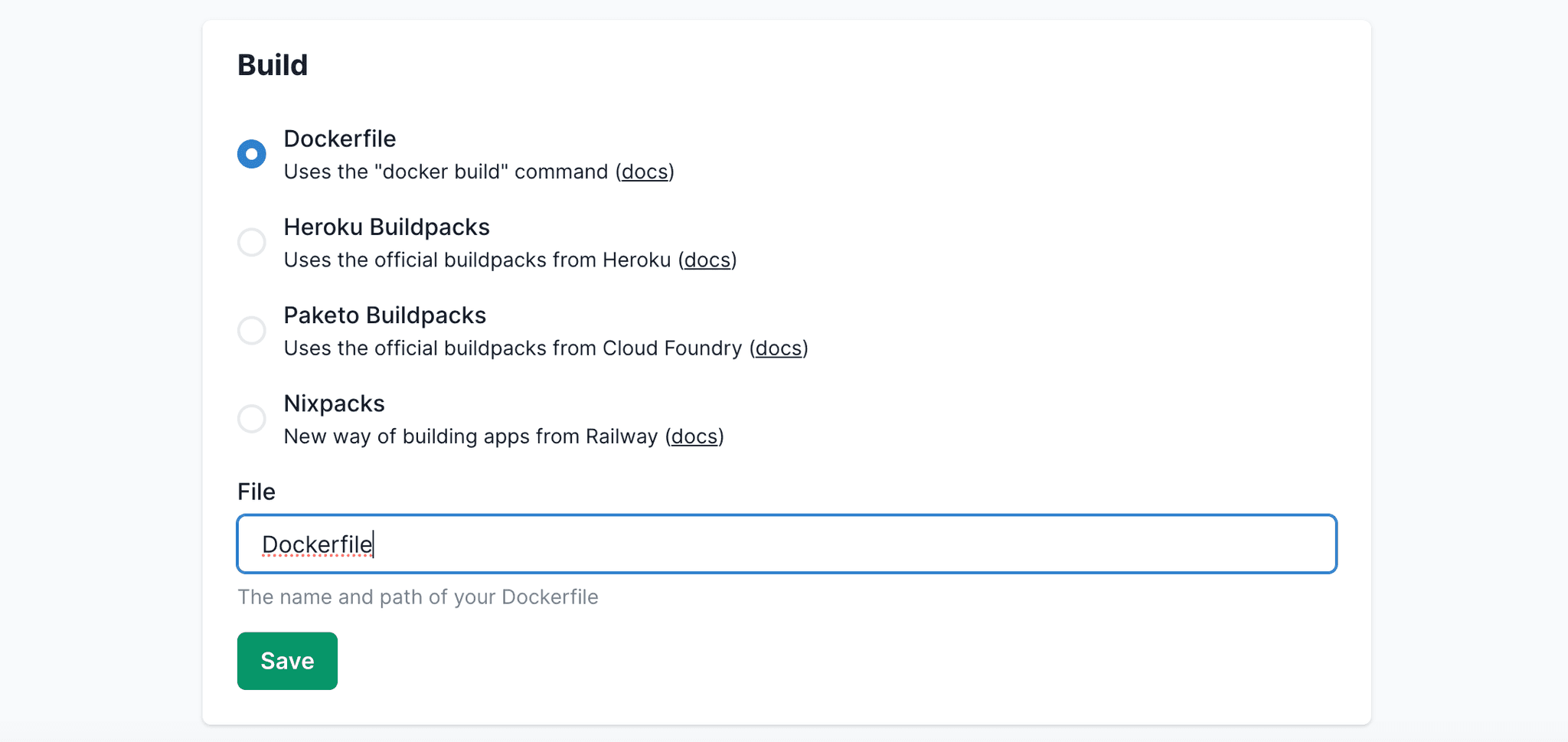
Najszybszym sposobem na rozpoczęcie jest użycie opcji One-Click Marketplace od DigitalOcean. Wybierz prekonfigurowane ustawienia Ubuntu z Easypanel, aby pominąć ręczną konfigurację serwera i instalację Easypanel.









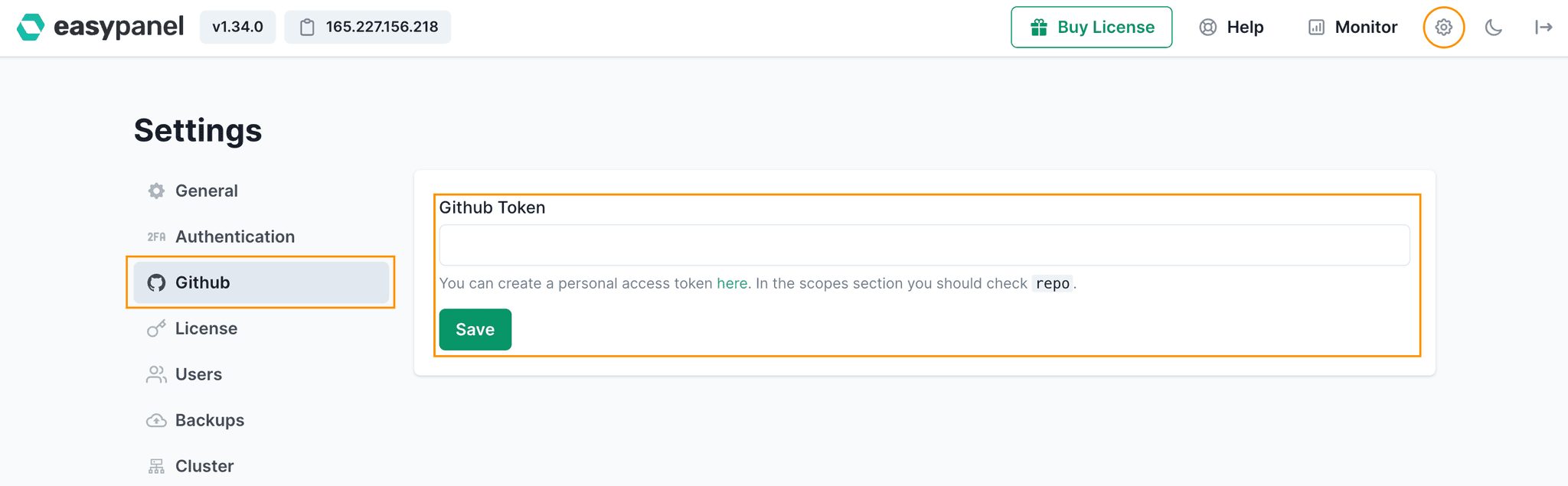
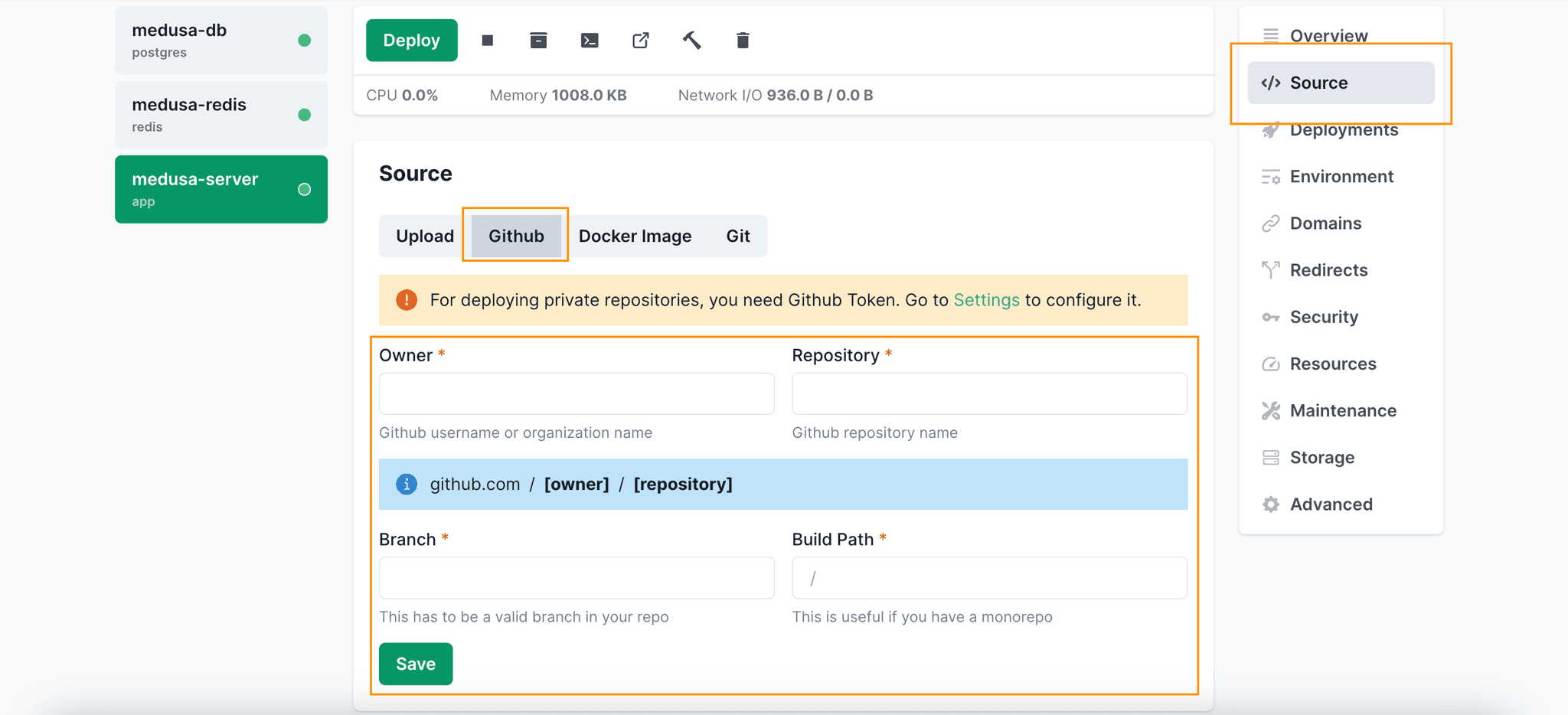
(Wymagane dla prywatnych repozytoriów) W EasyPanel przejdź do ustawień i dodaj swój token GitHub. Jeśli go nie masz, utwórz go tutaj.

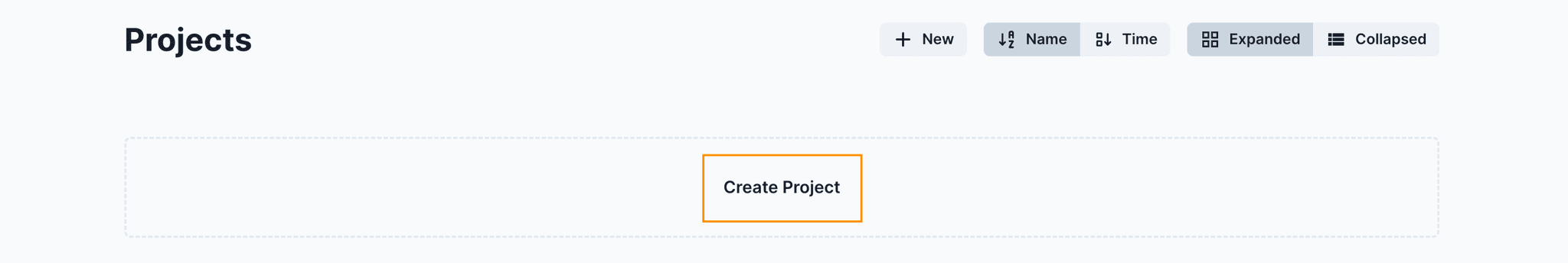
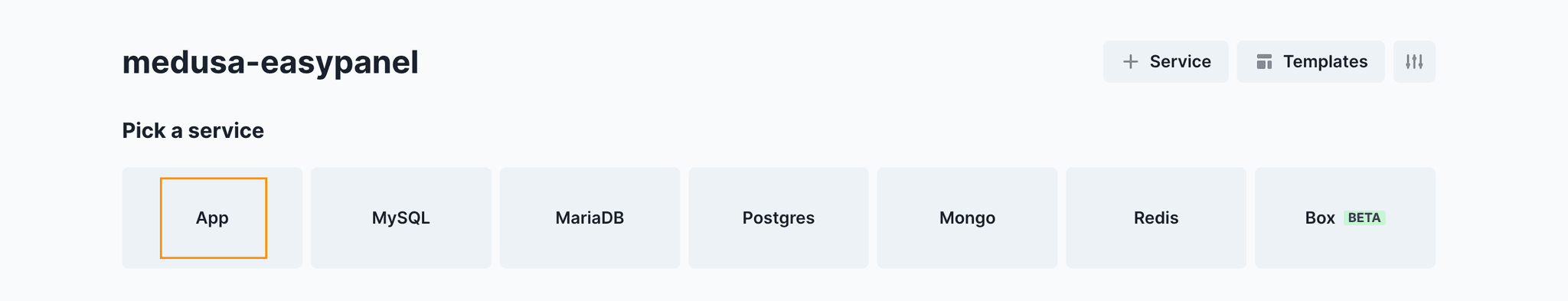
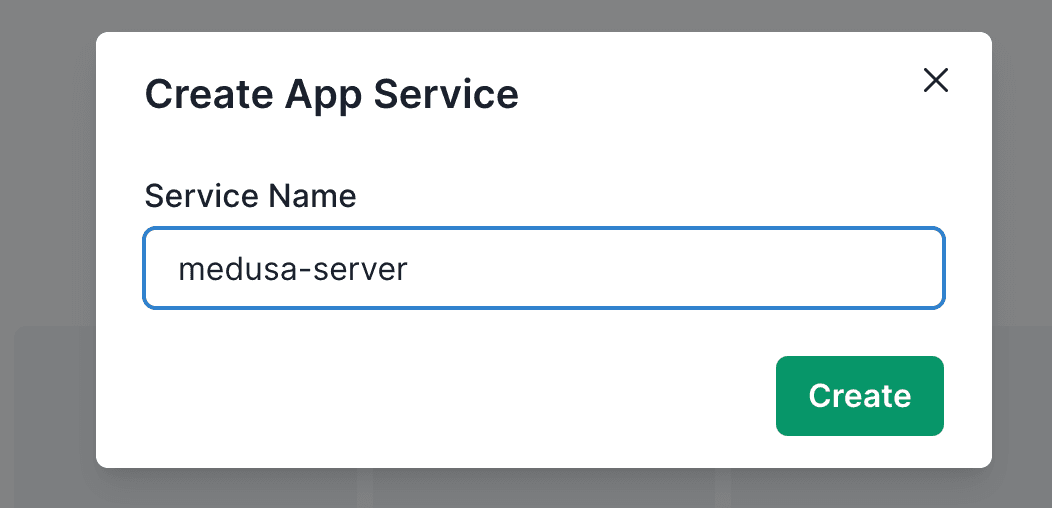
Kliknij „Create project” i nazwij go opisowo.









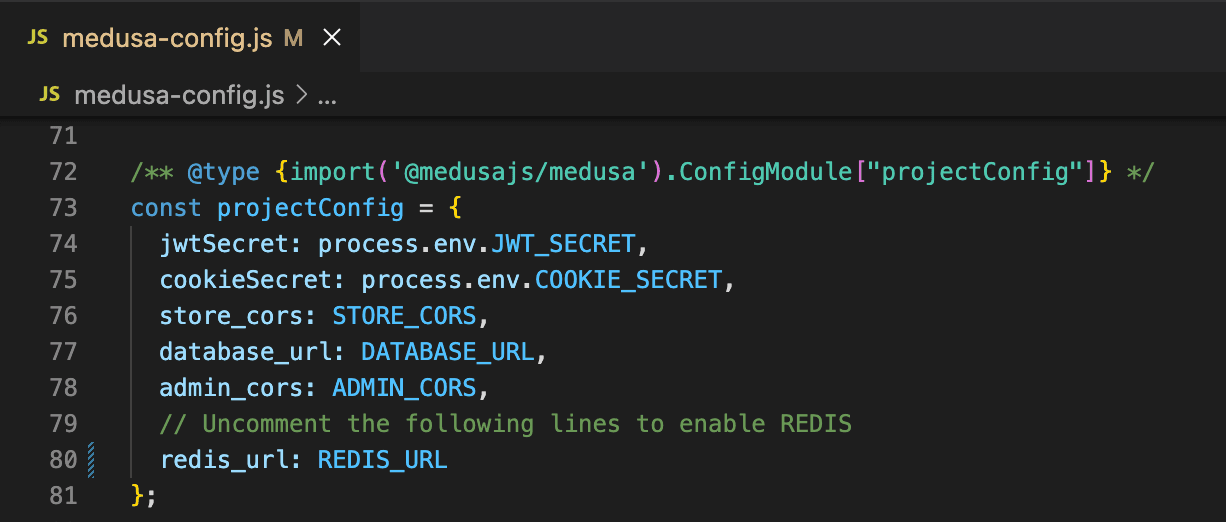
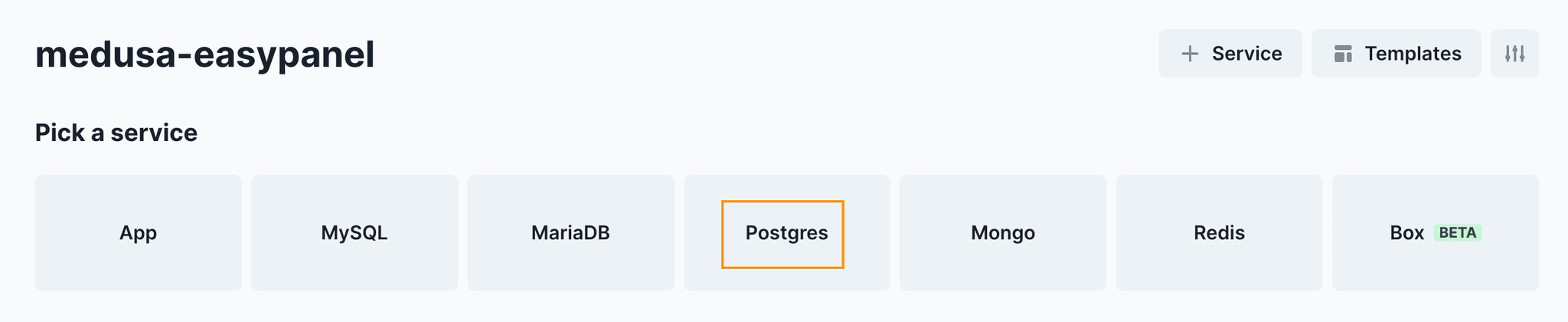
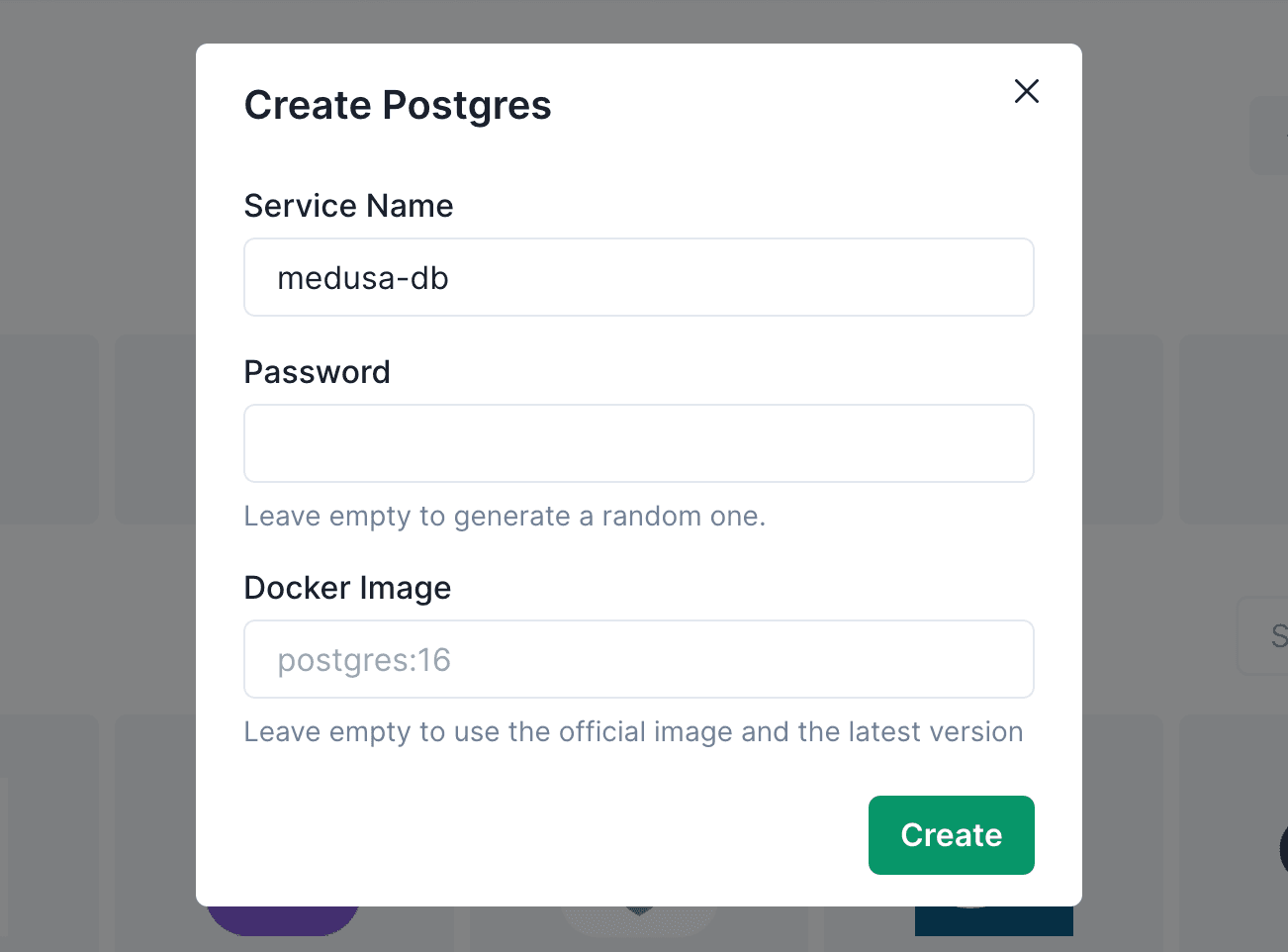
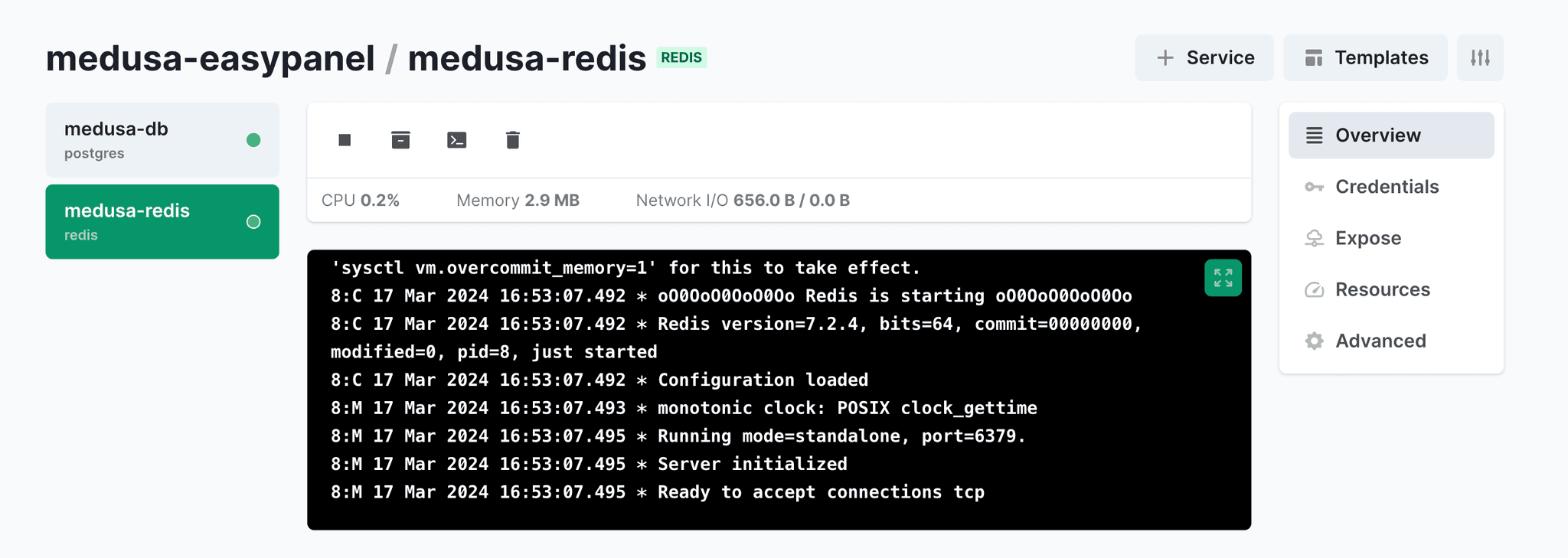
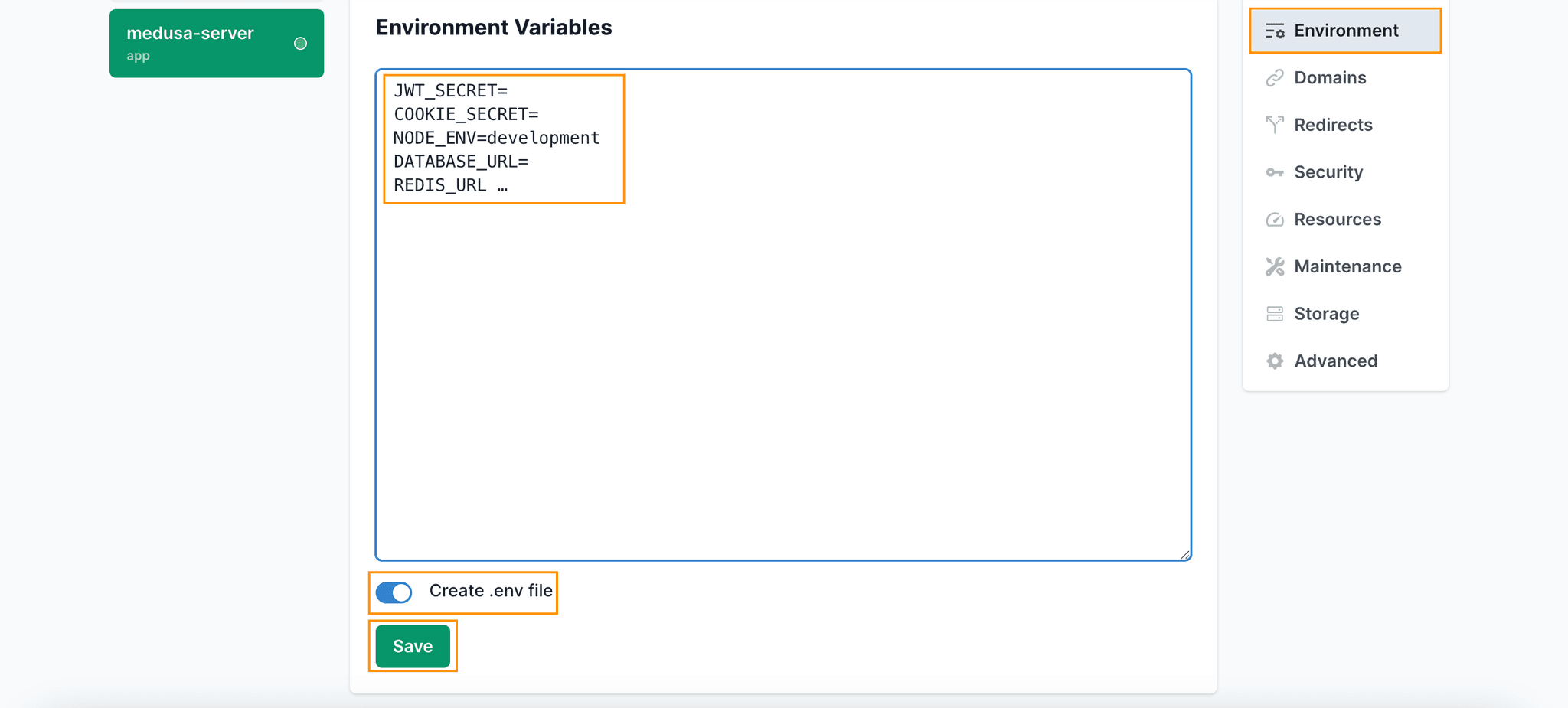
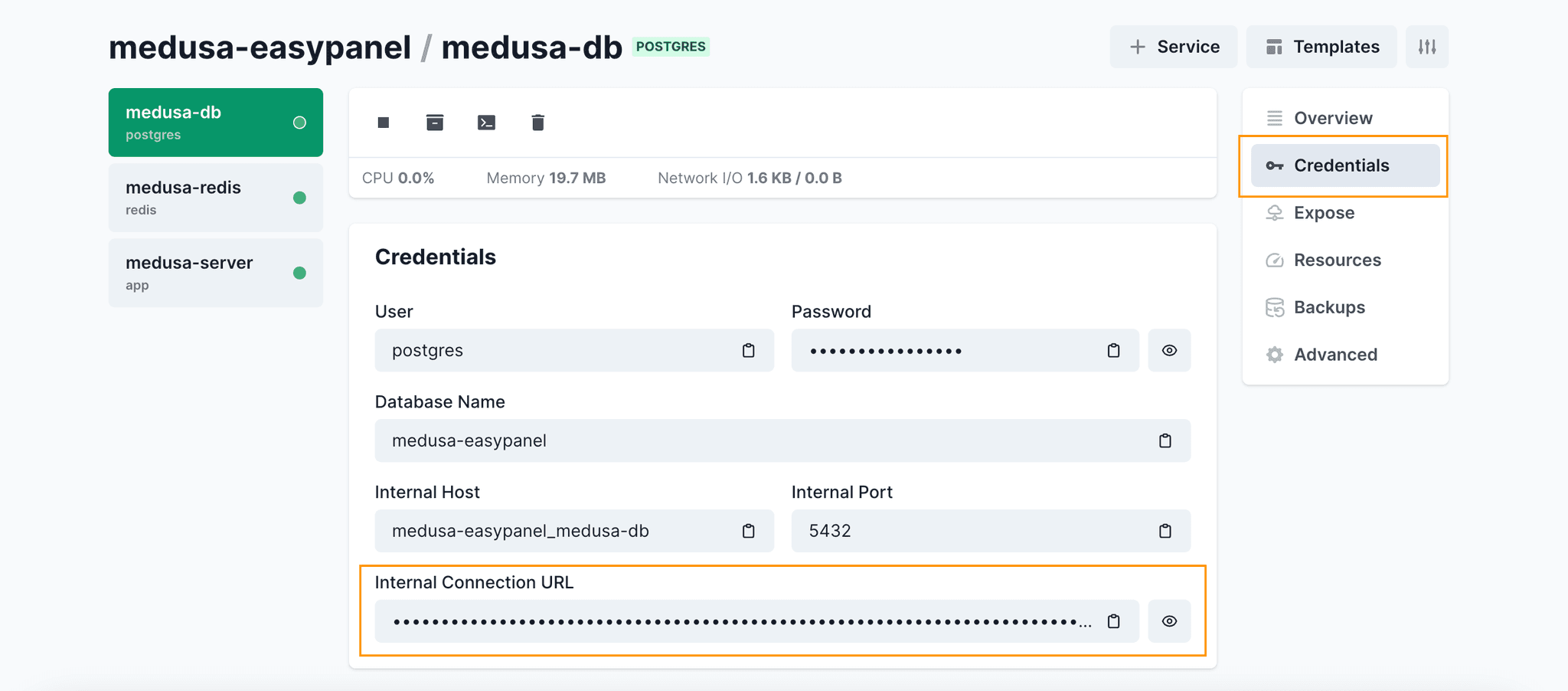
💡 Znalezienie adresów URL bazy danych i Redis
Znajdziesz je w sekcji “Credentials” kontenerów, które stworzyłeś.

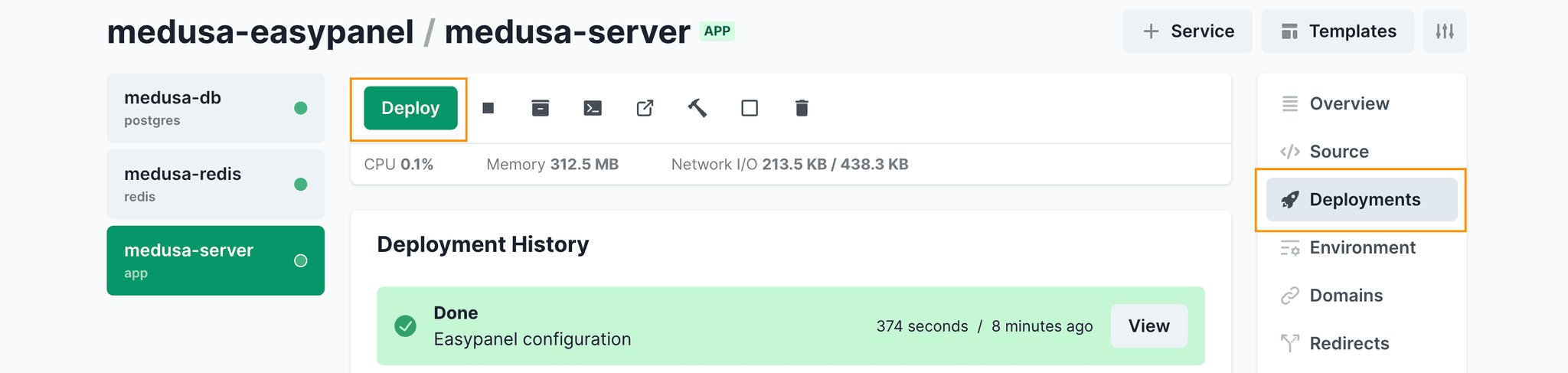
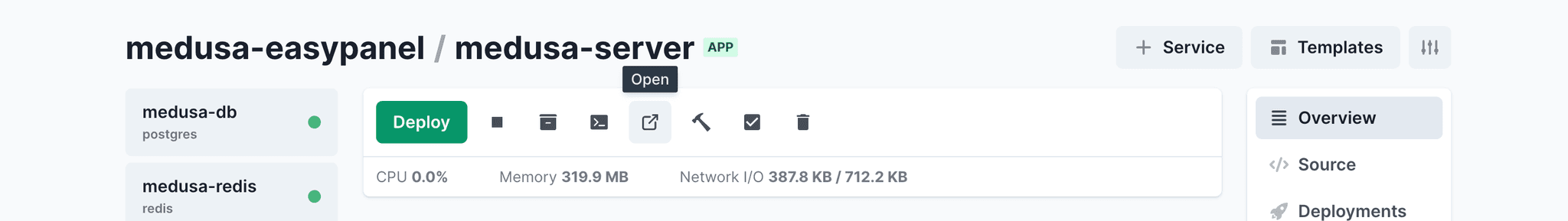
Po skonfigurowaniu wszystkiego kliknij “Deploy” i monitoruj postępy w sekcji „Deployments”.


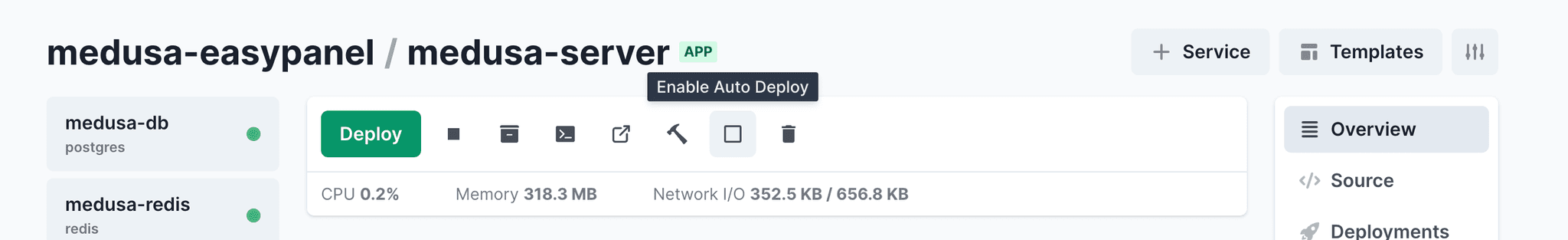
Twoja konfiguracja jest kompletna! Wybierz “Auto Deploy”, aby Twoje środowisko było na bieżąco ze zmianami z branch projektu.

I to wszystko—jesteś gotowy do pracy z Medusa! 🎉
Wtyczka Medusa Tolgee do obsługi wielu języków integruje platformę eCommerce Medusa z Tolgee, platformą lokalizacyjną typu open-source, oferując łatwe rozwiązanie do zarządzania tłumaczeniami...
W tym poradniku opiszę, jak działa Meilisearch i przedstawię praktyczne przykłady jego integracji z Medusa.js.