Let’s talk about how we can build your commerce project — tailored to your business, powered by Rigby
Learn how to deploy Medusa on DigitalOcean Droplet with Easypanel.
Medusa.js is an open-source, self-hosted, headless commerce engine designed to build customizable eCommerce experiences.
While there are many ways to deploy a Medusa server, at Rigby we have found it very convenient to use DigitalOcean Droplets with Easypanel to create our development environments.
This guide's purpose is to walk you through the steps of deploying a Medusa server on a DigitalOcean Droplet using Easypanel.
What is DigitalOcean Droplet

A DigitalOcean Droplet is a scalable virtual machine that runs on DigitalOcean's cloud platform. It offers a flexible and cost-effective way to deploy applications and websites, with the ability to choose from various sizes and configurations to match your specific needs. Droplets can be quickly created, destroyed, and scaled, making them an ideal choice for projects ranging from small personal blogs to large-scale enterprise applications.
What is Easypanel

Easypanel is a Docker-based web control panel that simplifies server and application management. It's like a self-hosted Heroku, making deploying applications in various programming languages easier without extensive server administration knowledge.
Before You Begin
Ensure you have: - A GitHub account and a repository. Your repository should be a clone of medusa-starter-default.- A DigitalOcean account.
Configuring Your Medusa Server Repository
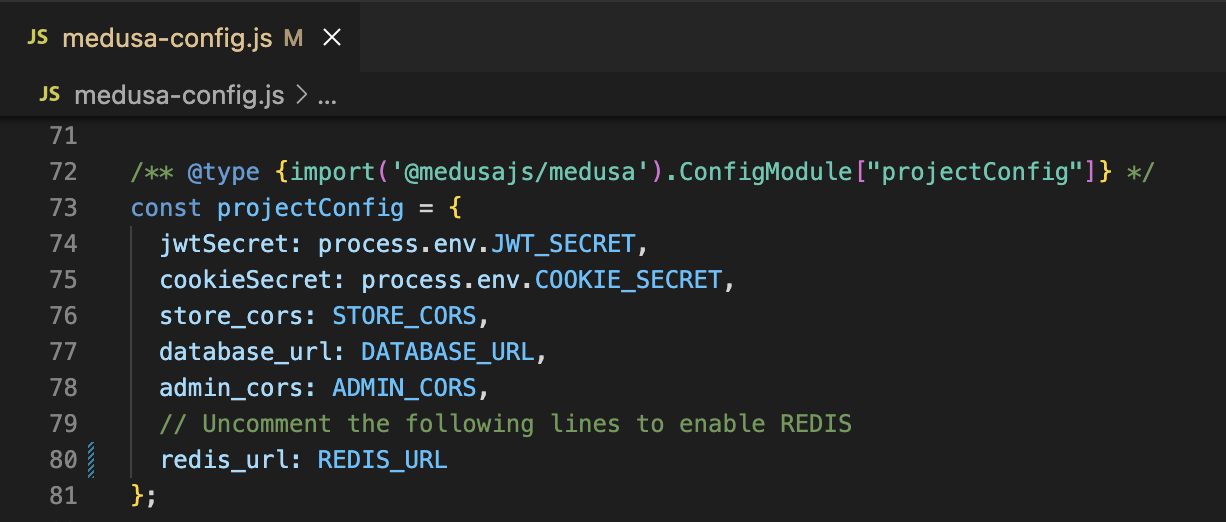
1. Uncomment the redis_url in medusa-config.js.

2. Add a Dockerfile to your project. Here's an example Dockerfile you could use:
FROM node:latest
WORKDIR /app/medusa
COPY . .
RUN apt-get update && apt-get install -y python3 python3-pip python-is-python3
RUN yarn global add @medusajs/medusa-cli
RUN yarn
RUN yarn build
CMD medusa migrations run && yarn startSetting Up a Droplet with EasyPanel
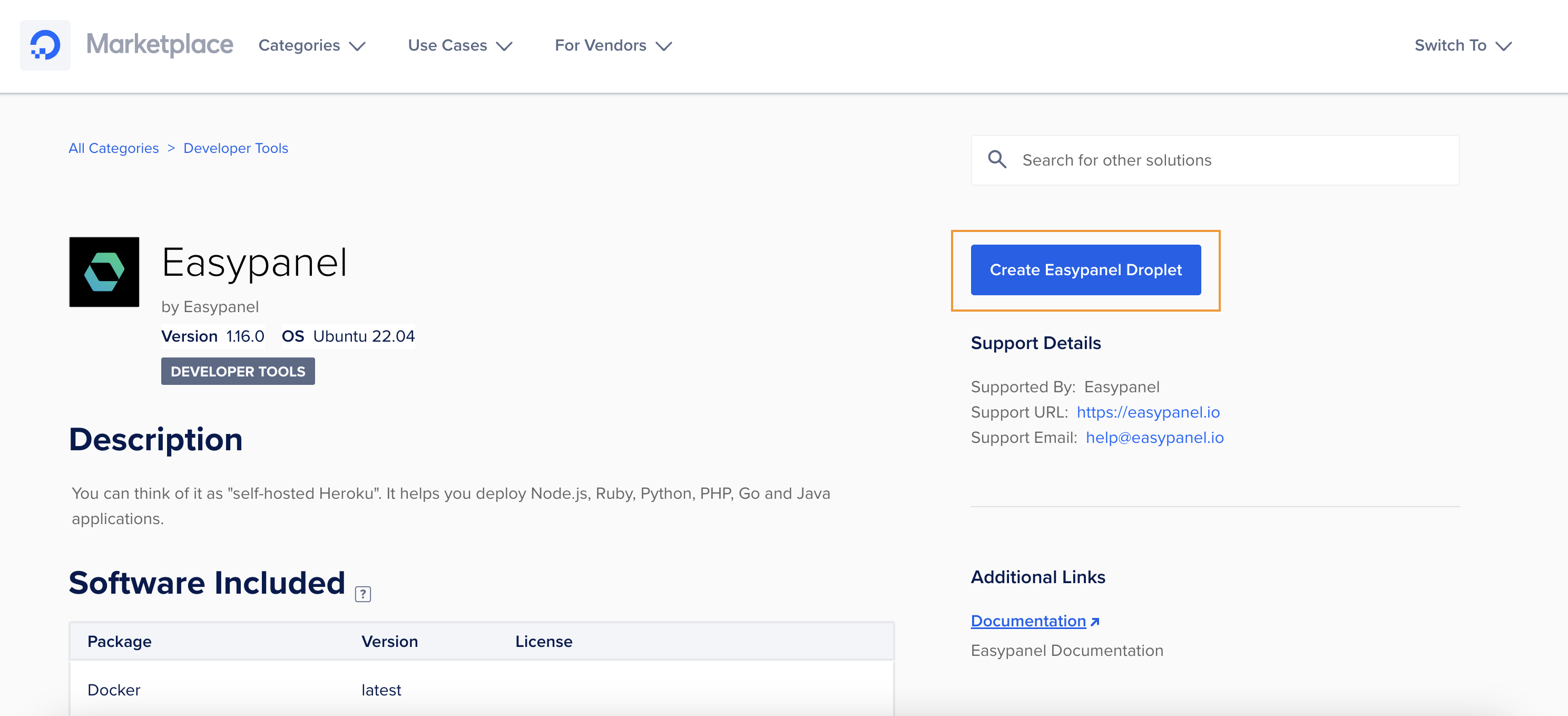
The quickest way to get started is through DigitalOcean's One-Click Marketplace. Choose the pre-configured Ubuntu setup with Easypanel to skip manual server setup and application installation.
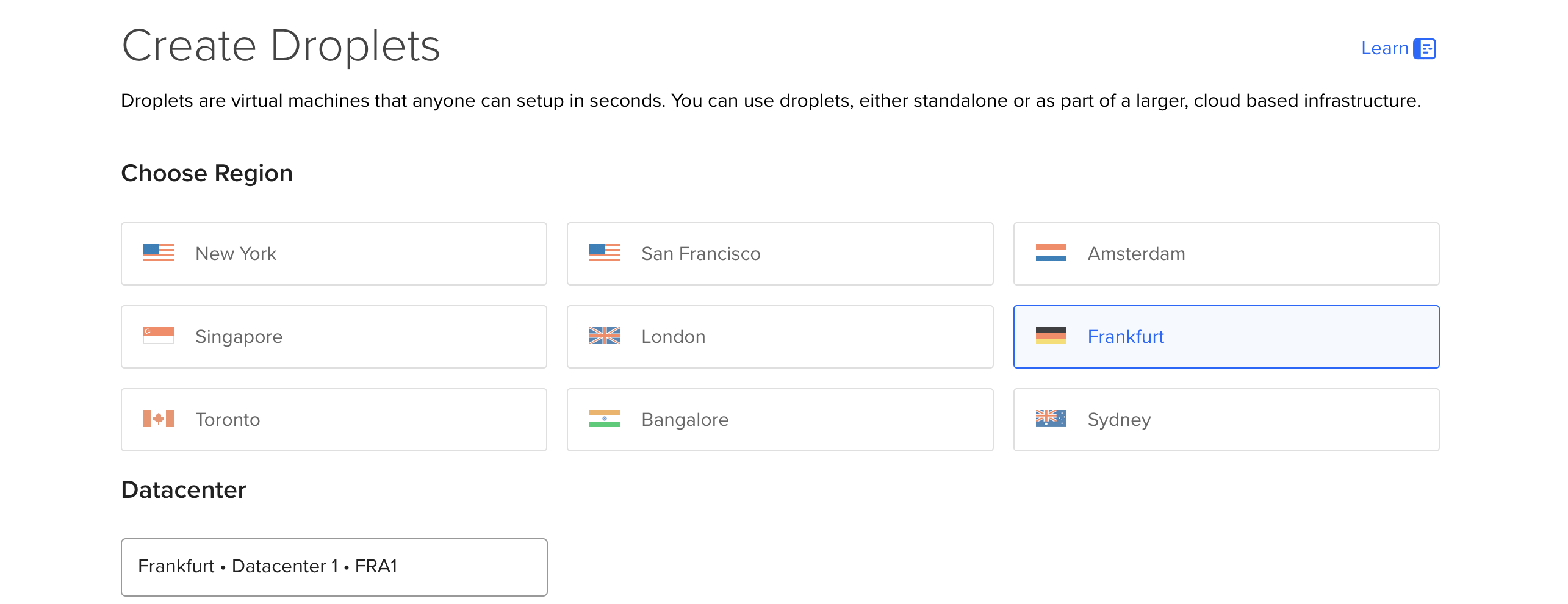
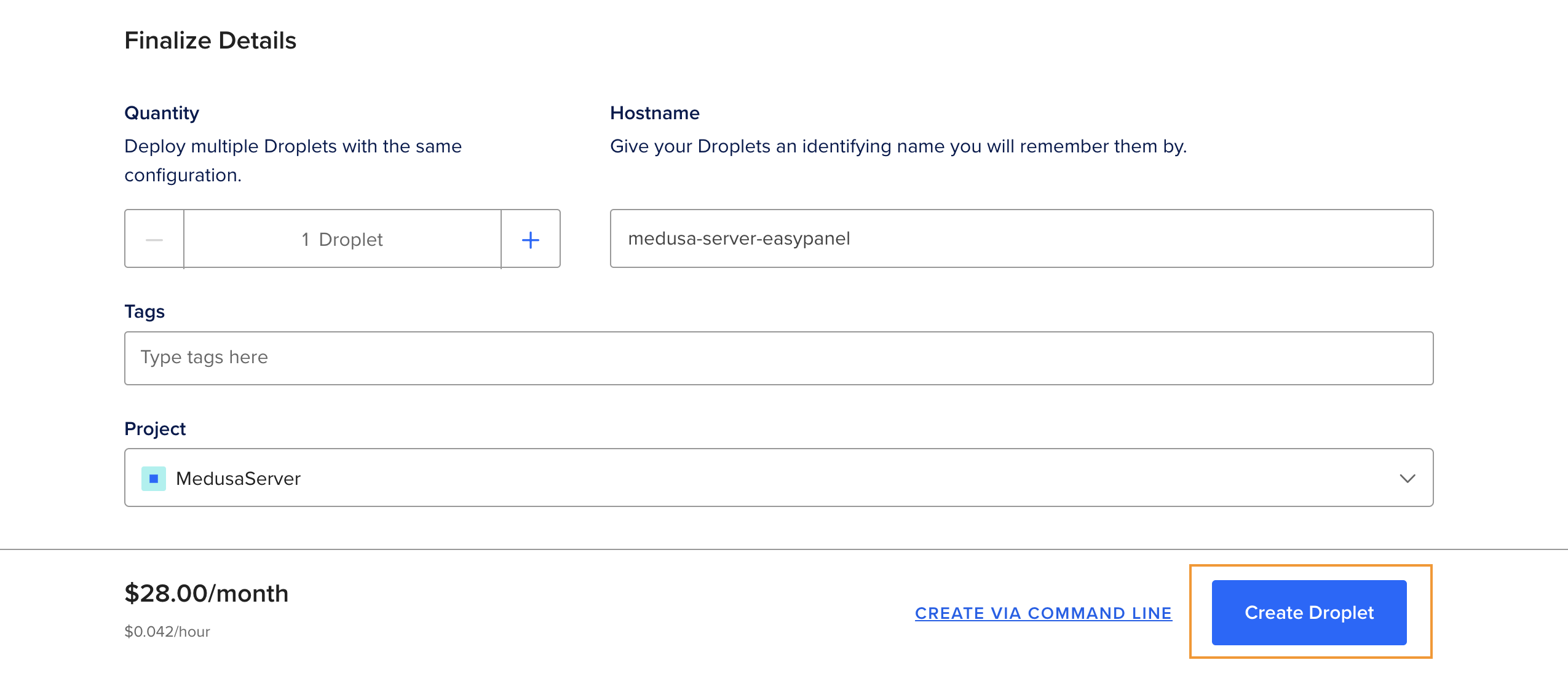
Creating Your Droplet
1. Click “Create EasyPanel Droplet.”

2. Select your nearest datacenter.

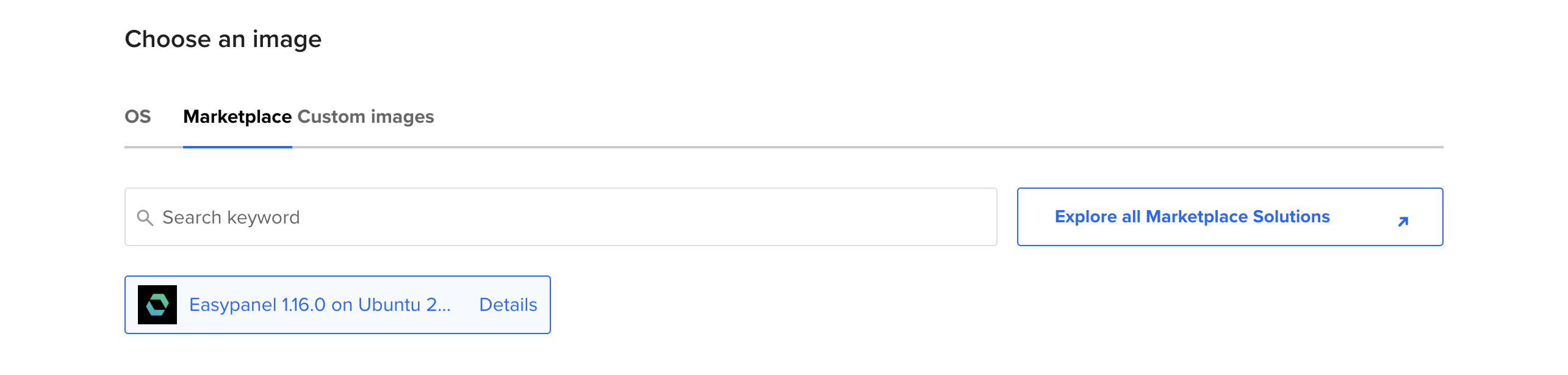
3. Ensure the Easypanel image is selected.

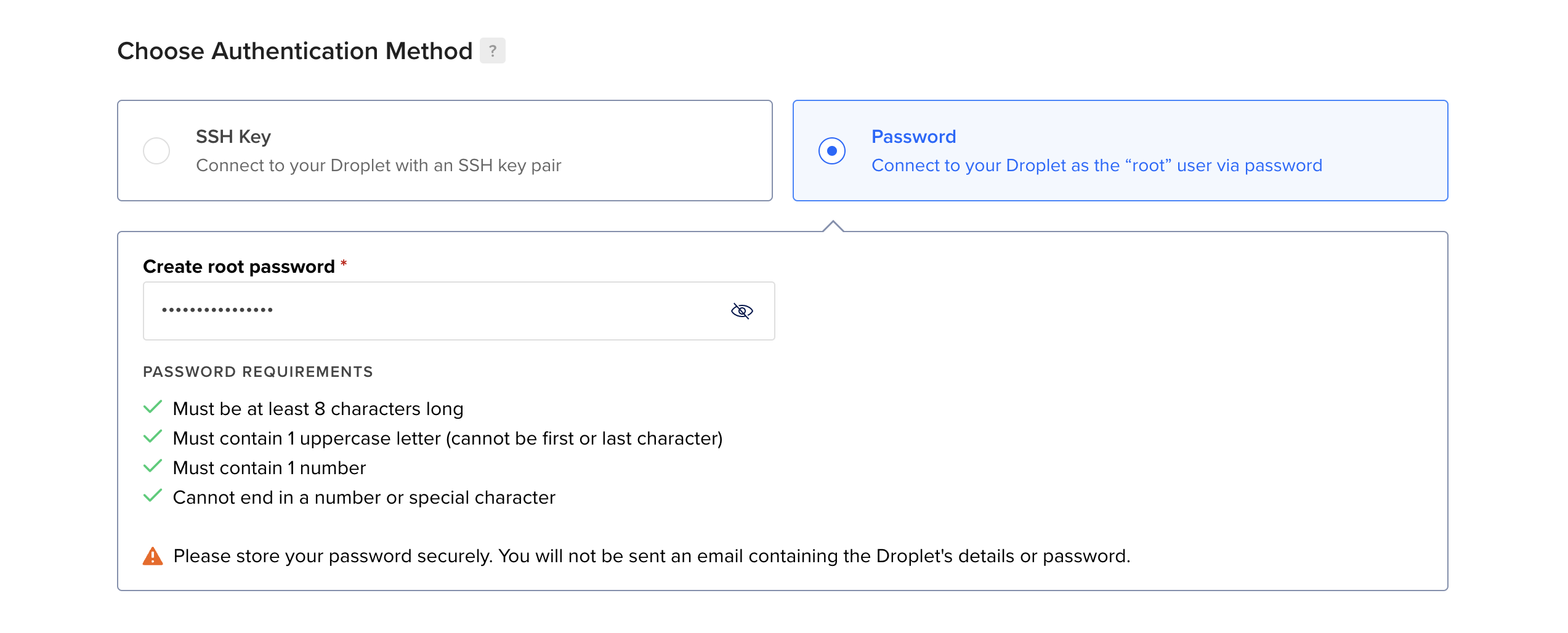
4. Choose your authentication method.

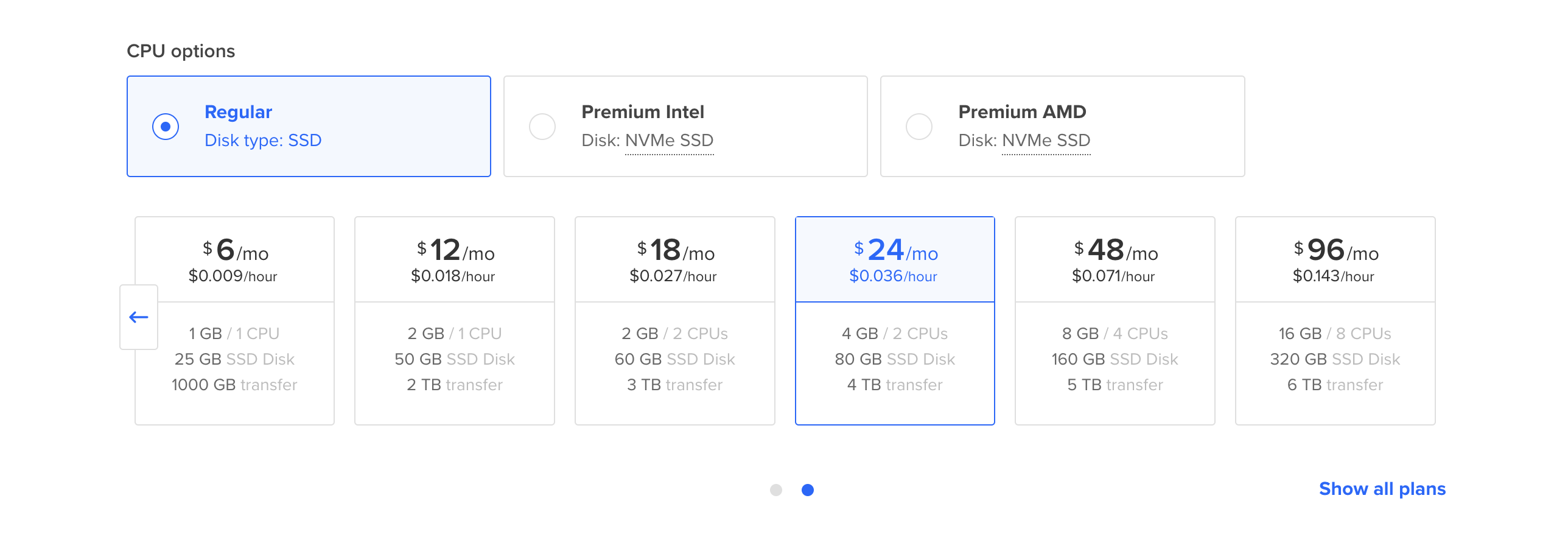
5. Pick a server size that fits your development needs.

6. Click “Create Droplet.” Wait a bit, and your Droplet with Easypanel will be ready.

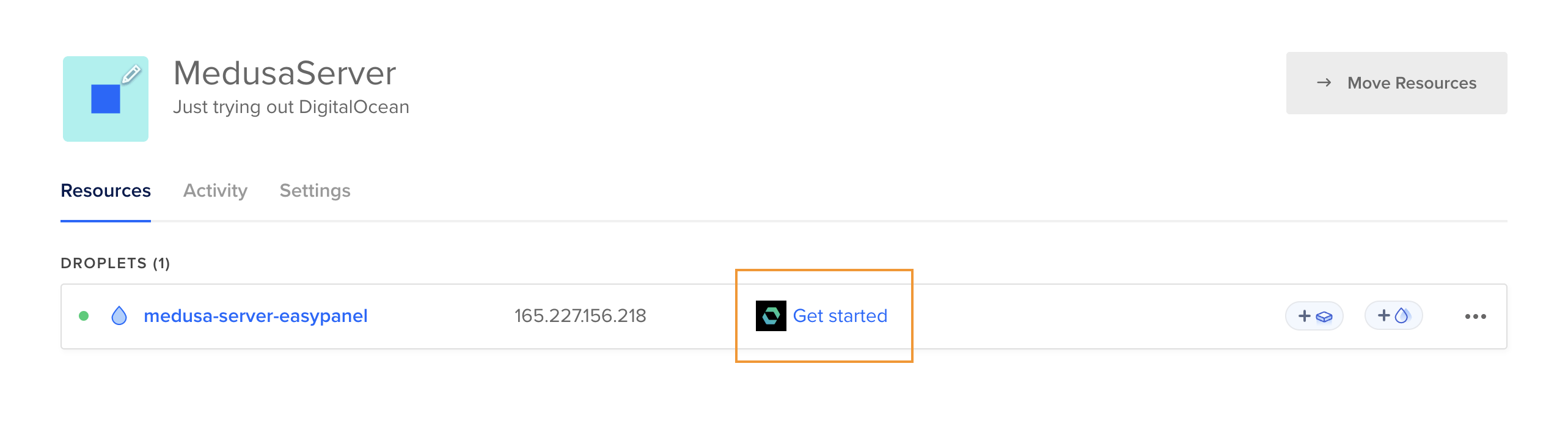
Setting Up Easypanel
1. Access the Easypanel management console and click “Get started.” If Easypanel isn't immediately accessible, give it a few more minutes.

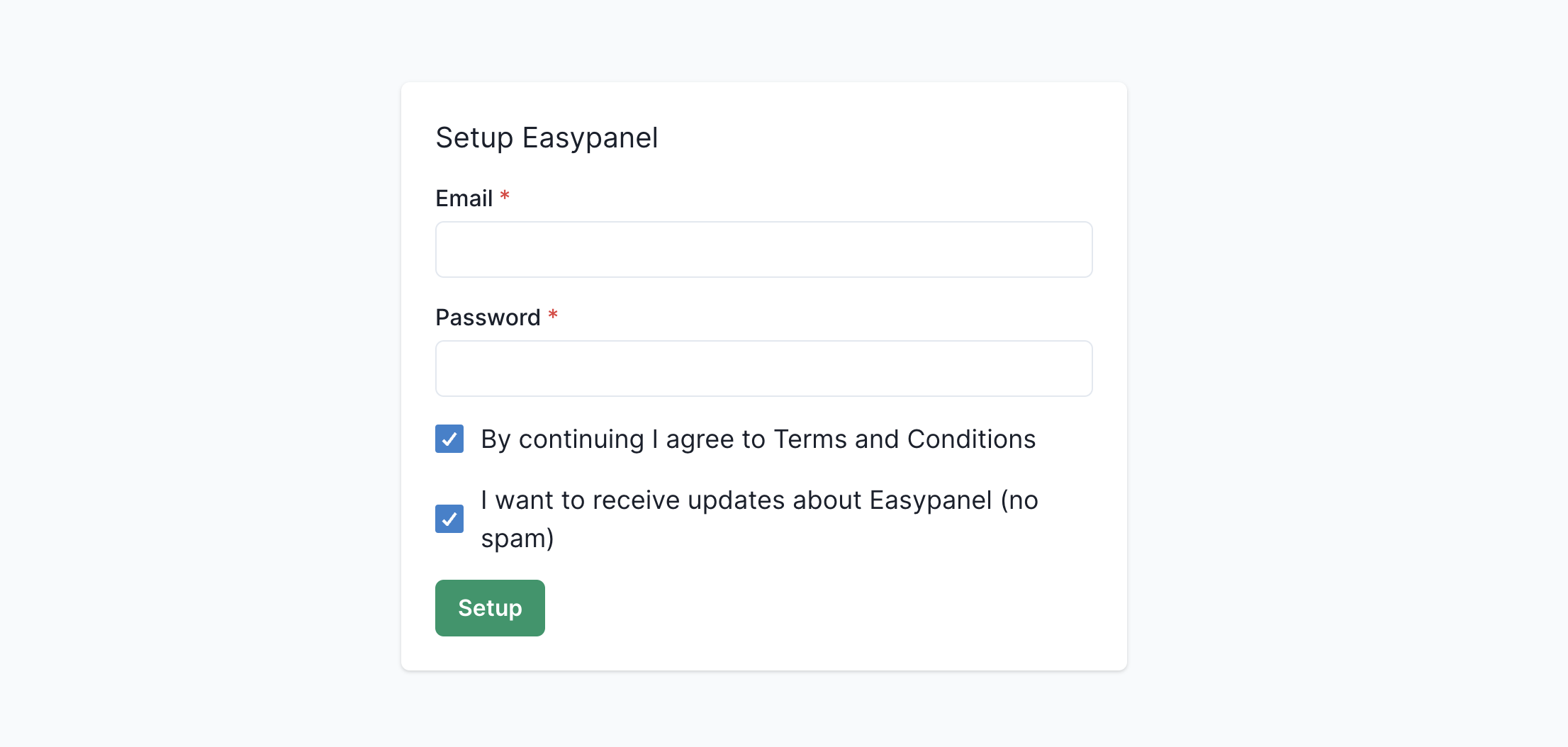
2. Use “Quick access to EasyPanel” to set up your account.

3. Set up an Easypanel account.

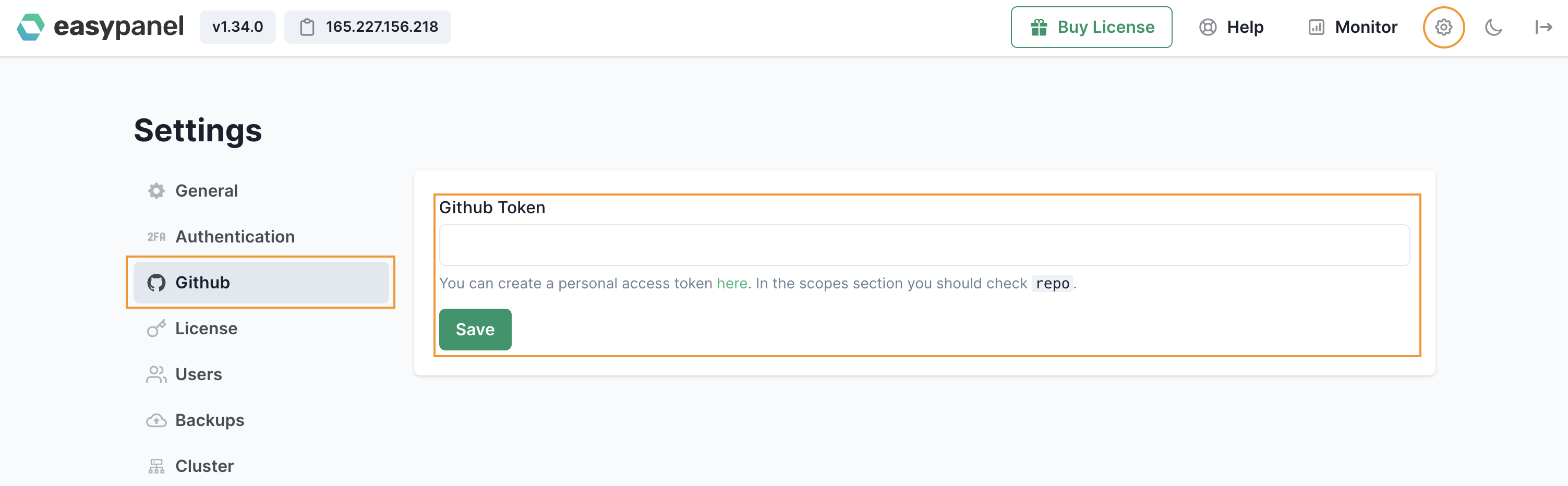
Adding a GitHub Token
(Required for private repositories) In EasyPanel, go to settings and add your GitHub Token. If you don’t have one, create it here.

Creating Your Project in Easypanel
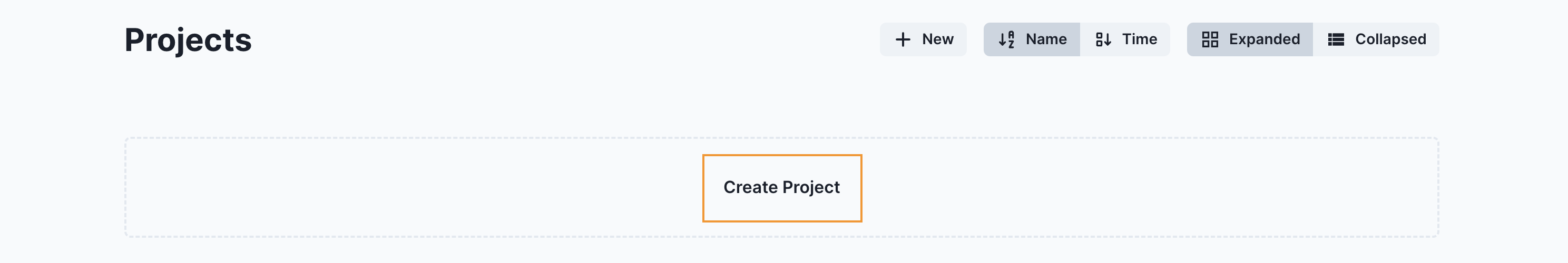
Click “Create project” and name it descriptively.

Adding Postgres
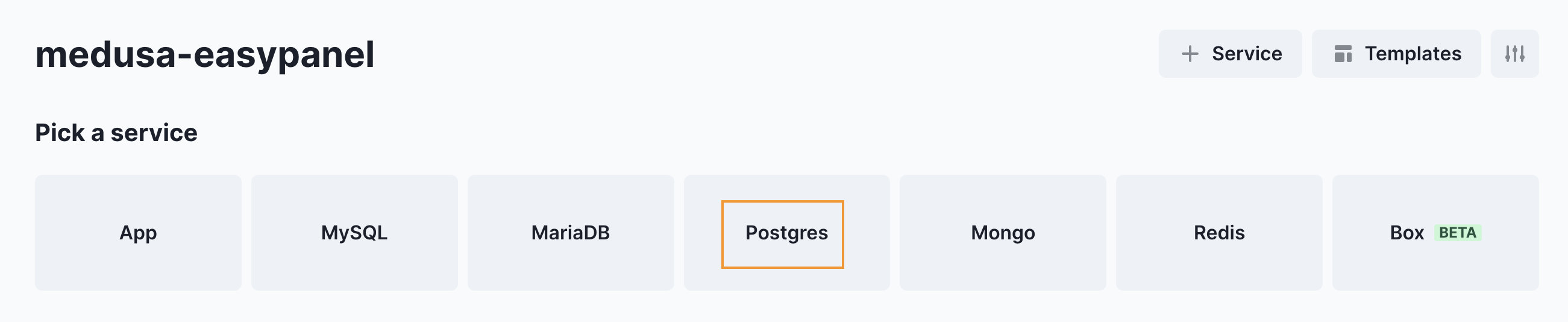
1. Click “+ Service” and select “Postgres.”

2. Enter a name and password, then click “Create.” Your database will soon be ready.

Setting Up Redis
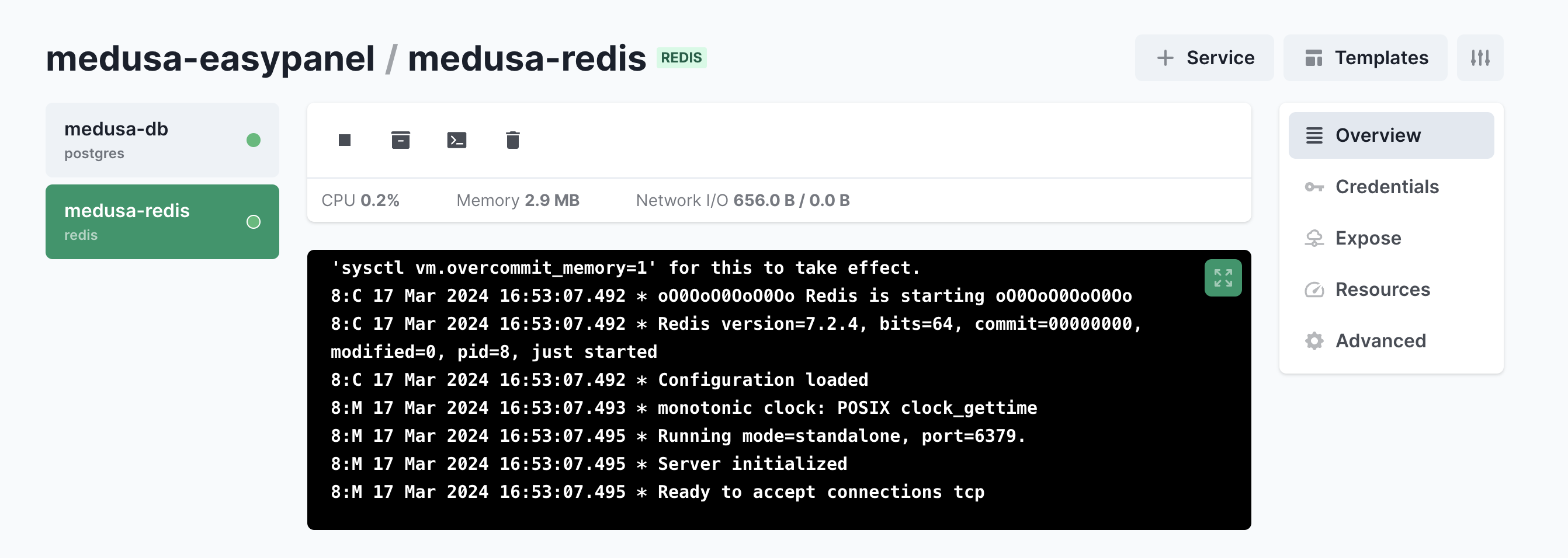
1. Add the Redis service by selecting it after clicking “+ Service.”
2. Name it, set a password, and create it. Your Redis will be live shortly.

Creating an App
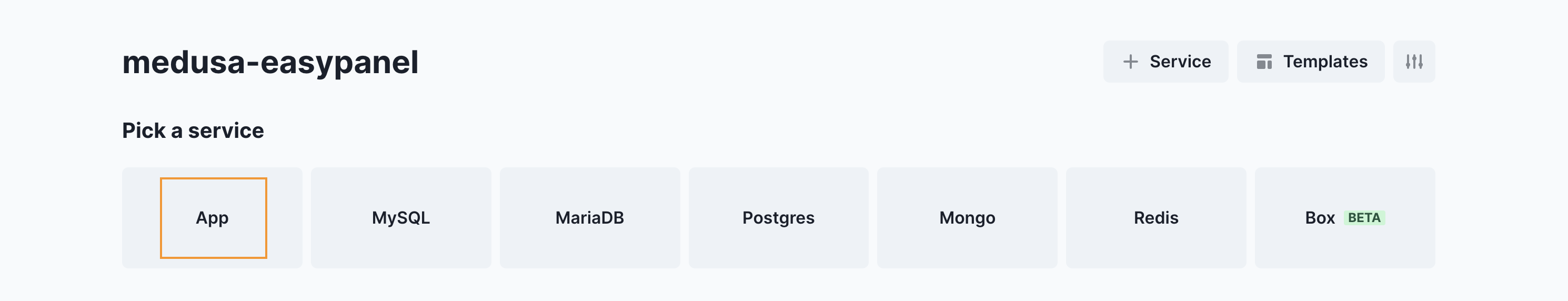
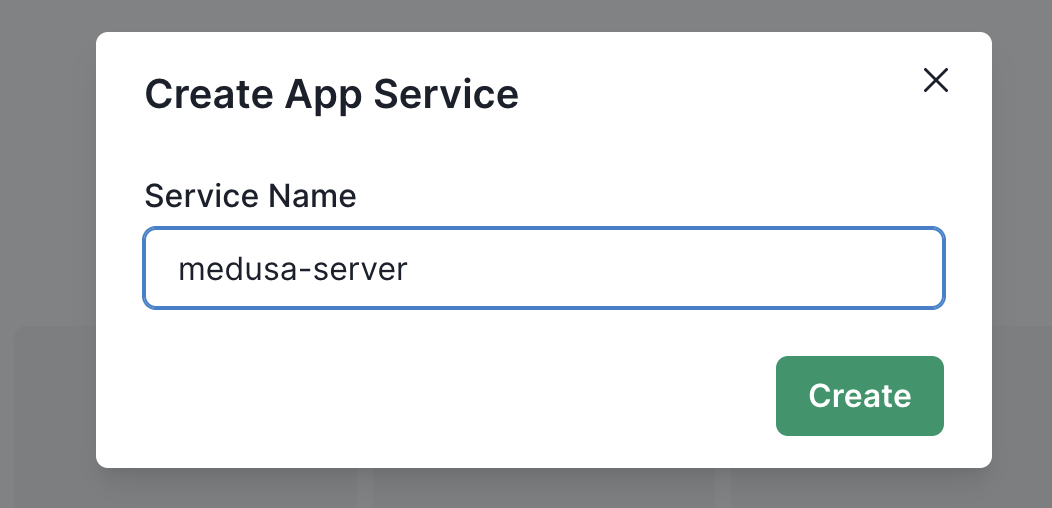
1. Add an app by clicking “+ Service” and then “App.”

2. Name your app, create it, and it'll start setting up.

Configuring Your App
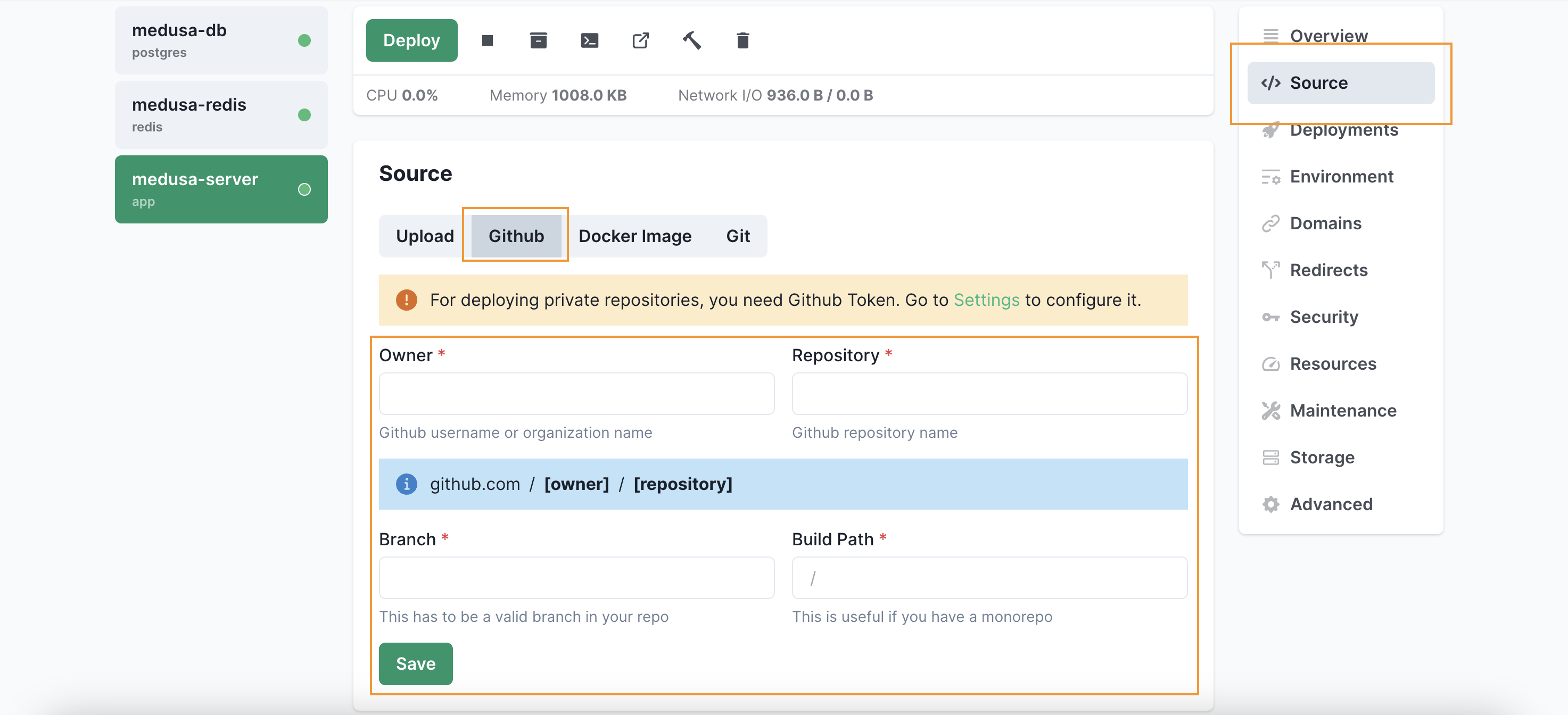
1. In the Source section, choose “Github” and enter your details.

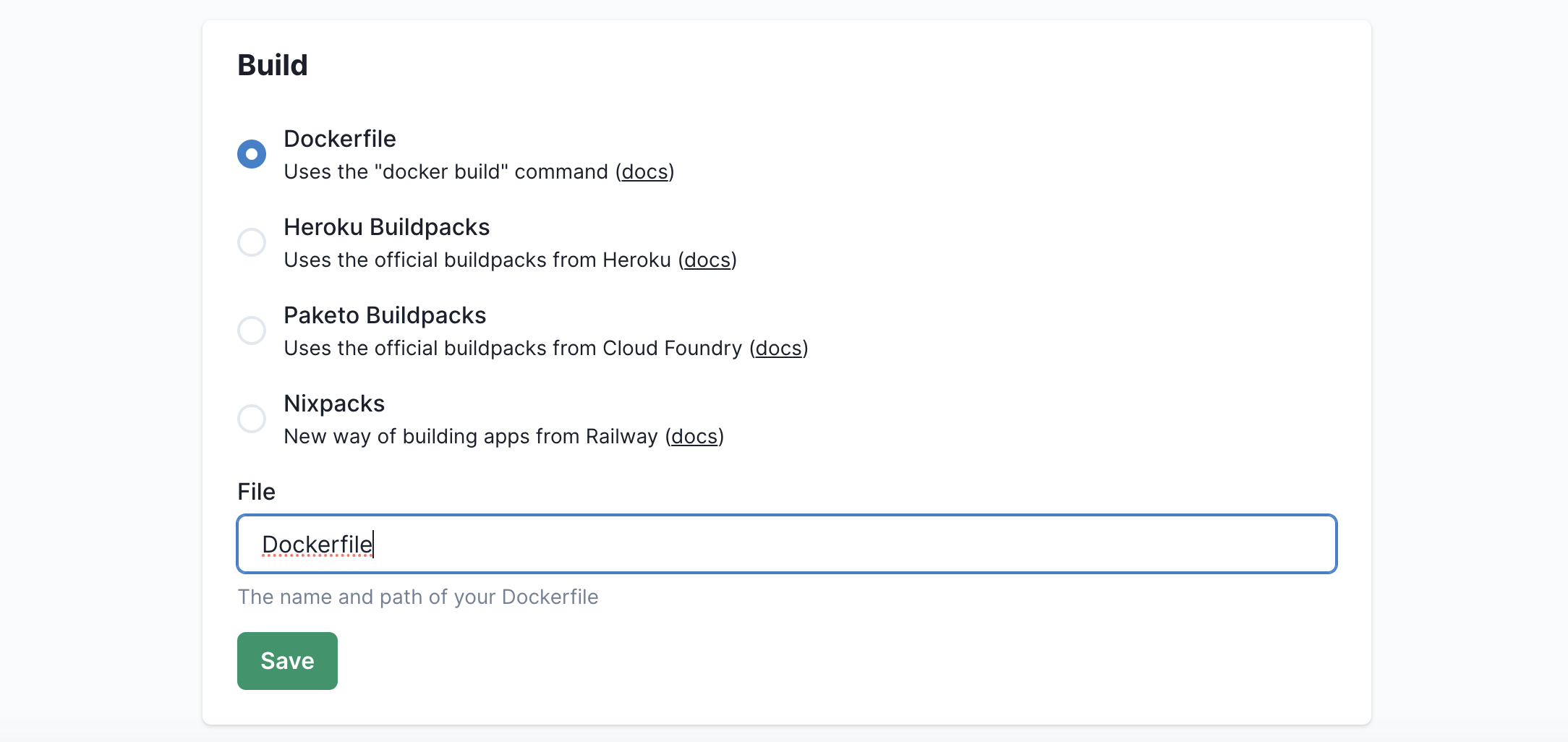
2. In Build options, select Dockerfile, enter its name, and save.

3. Add essential environment variables like JWT_SECRET, COOKIE_SECRET, NODE_ENV, DATABASE_URL, and REDIS_URL. Create a .env file and save.

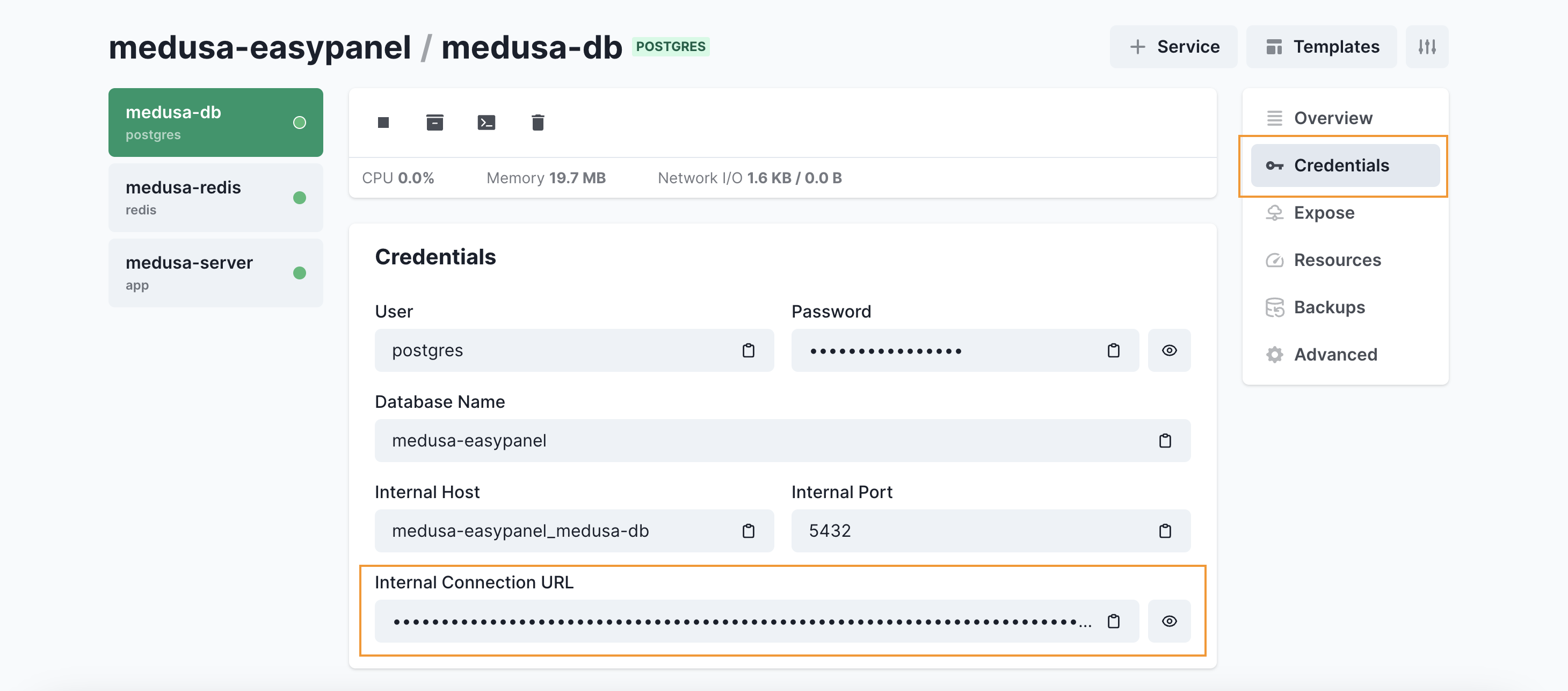
💡 Finding Your Database and Redis URLs
These are located in the credentials section of the containers you've set up.

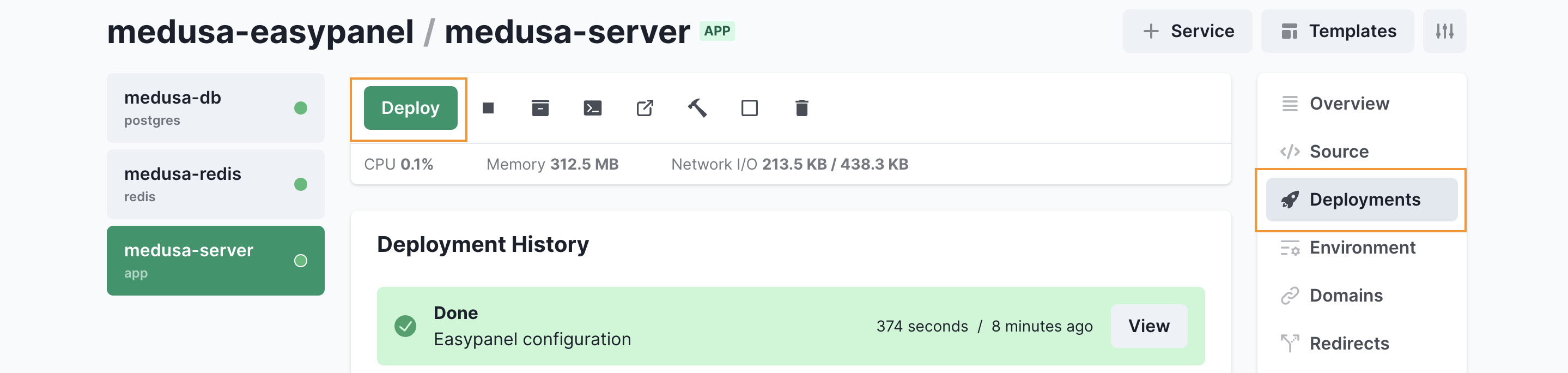
Deploying Your App
With everything configured, hit Deploy and monitor the progress in the “Deployments” section.

Testing Your Environment
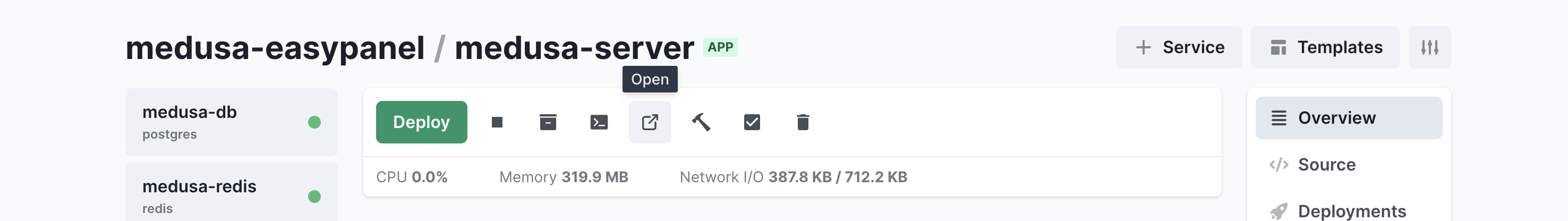
1. Access your app via the “Open link” button.

2. Append /store/products to your URL and check for a proper JSON response.
Final Steps
Your setup is complete! Opt for auto-deploy to keep your environment up-to-date with branch changes.

And that's it—you're all set for Medusa development! 🎉